Den Begriff „Website“ kennt natürlich jeder, keine Frage. Aber gräbt man ein bisschen tiefer, steckt da noch mehr dahinter: Was ist eigentlich eine Web App, wo liegt der Unterschied zwischen einer Landingpage und einer Microsite, und wann sollte ich als Unternehmen eher auf einen Blog oder doch besser auf eine Corporate Website setzen?
In diesem Beitrag wollen wir dir die sechs Website-Typen vorstellen, die für die typischen Anwendungsfälle passen. Wir betrachten die Vor- und Nachteile sowie konkrete Beispiel-Projekte, die wir in dieser Form umgesetzt haben.
Website ist nicht gleich Website – die Wahl des richtigen Typs ist entscheidend für den Erfolg deines Projekts. [tweet]
Der richtige Website-Typ für dein Projekt
Damit du gleich zu Beginn einen Überblick erhältst, haben wir für dich eine hübsche Infografik gebastelt, die dich ganz einfach zum richtigen Typ von Website für deine spezifischen Anforderungen führt:
Natürlich sind die Abgrenzungen in der Realität nicht so trennscharf, wie die Abbildung vermuten lässt. Aber es reicht für eine gute Orientierung, um zu erahnen, wohin die Reise für dein nächstes Projekt gehen könnte.
Die 6 Website-Typen im Detail
Im Folgenden stellen wir dir die einzelnen Website-Typen nacheinander vor und erklären dir, wo die Vor- und Nachteile liegen und wofür sich welche Variante am besten einsetzen lässt.
Corporate Website
Von allen hier vorgestellten Typen ist die Corporate Website diejenige, die dem ursprünglichen Begriff der „Website“ am nächsten kommt, und darum fangen wir auch mit ihr an. Allgemein repräsentiert eine Corporate Website ein Unternehmen, einen Verein, eine Gemeinde oder anderweitige Organisation im Internet. Der Begriff „Corporate“ bedeutet dabei nicht, dass es sich immer um ein wirtschaftliches Unternehmen handeln muss. Auch die Website einer Stadt oder einer gemeinnützigen Organisation fällt in diese Kategorie, weshalb wir diesen Typus auch als Informational Website bezeichnen.
Die Websites dieser Kategorie sind häufig umfangreich und beinhalten Informationen zur Organisation selbst, zu angebotenen Produkten und Leistungen sowie diverse Wege zur Kontaktaufnahme. Corporate Websites sind für internationale Zielgruppen häufig in mehreren Sprachen verfügbar. Inhalt und Funktionsumfang sind optimal auf die jeweilige Organisation abgestimmt. Oft beinhalten Corporate Websites neben statischem Inhalt auch dynamische Elemente wie News, Kontaktformulare oder wiederverwendbare Inhaltsblöcke.

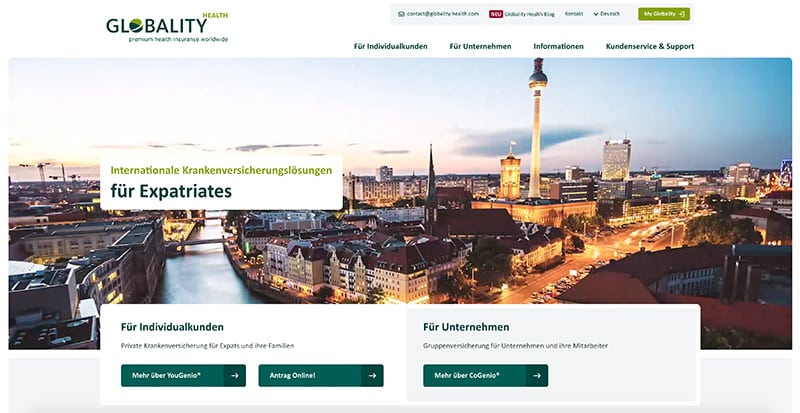
Corporate Website: Globality Health
Ein gutes Beispiel aus unseren Corporate-Website-Projekten ist die neue Website der internationalen Krankenversicherung Globality Health aus Luxemburg. Neben statischen Inhalten können zahlreiche dynamische Inhalte wie Blogbeiträge, Downloads und Versicherungsprodukte über ein CMS durch die Redakteure gepflegt werden. Die Website dient vorrangig der ausführlichen Information der Besucher.
Microsite
Bei der Microsite handelt es sich häufig einfach um eine sehr kleine Informational Website. Microsites bestehen meistens aus nur ein bis drei Hauptseiten und haben einen relativ engen inhaltlichen Fokus. So kann ein großer Technologiehersteller beispielsweise für ein innovatives Produkt eine eigene Microsite mit individueller Domain einrichten, um die Neuheit angemessen und kreativ bewerben zu können. Aber auch kleinere Unternehmen oder Ladengeschäfte wie Optiker oder Friseure sind häufig mit einer Microsite im Internet vertreten, was für diesen Zweck vollkommen ausreichend ist.

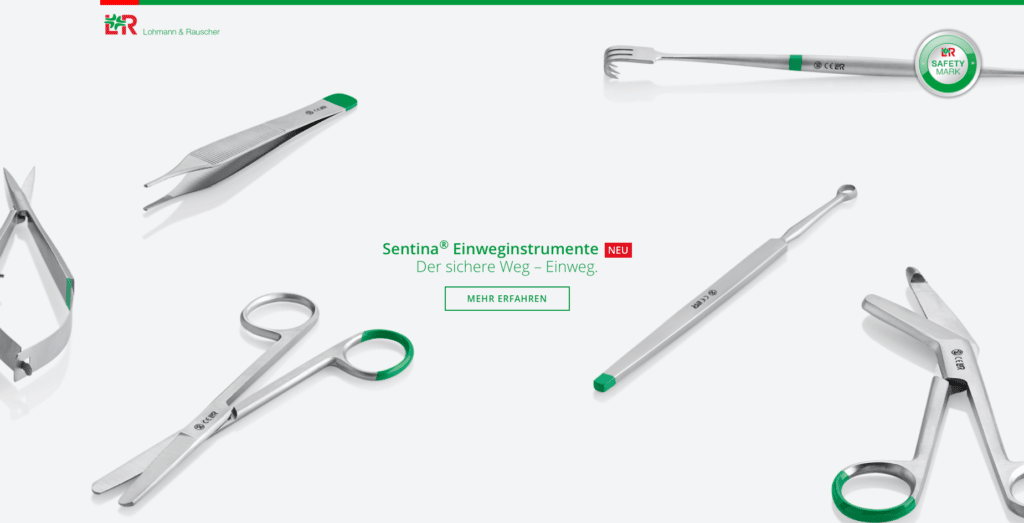
Microsite: Lohmann & Rauscher Sentina
Als Vertriebstool haben wir vor einigen Monaten eine Microsite für den medizinischen Hersteller Lohmann & Rauscher entwickelt, welche die Außendienstmitarbeiter medial unterstützen kann. Die Microsite ist also auf einen ganz speziellen Zweck ausgerichtet und nicht Bestandteil der Corporate Website von Lohmann & Rauscher.
Landingpage
In der Praxis werden die Begriffe „Landingpage“ und „Microsite“ häufig synonym verwendet, aber streng genommen ist das nicht ganz korrekt. Eine Landingpage zeichnet sich dadurch aus, dass sie aus nur einer Hauptseite besteht und immer auf ein ganz bestimmtes Ziel hinarbeitet, das der Besucher erreichen soll: Der sogenannte Call to Action (CTA). Darunter fällt zum Beispiel die Generierung von Leadkontakten oder der Verkauf eines einzelnen vorgestellten Produkts. Microsites hingegen können auch nur der reinen Information der Besucher dienen.
Landingpages sind besonders stark für Suchmaschinen optimiert. Sie werden in der Regel aktiv beworben, beispielsweise über Social-Media-Kampagnen oder Werbung in Suchmaschinen (SEA). Die Kampagnen sind zudem auf konkrete Zielgruppen zugeschnitten, um diese Zielgruppen auf der Landingpage möglichst passgenau ansprechen zu können. Die Effektivität der Landingpage wird durch Analytics-Instrumente überwacht und ständig optimiert. Wie du siehst, sind Landingpages im Gegensatz zu Microsites also in der Regel spezialisierte Endpunkte für Werbekampagnen.
Merke: Landingpages sind spezialisiert auf den erfolgreichen Abschluss von Werbekampagnen. Microsites dagegen sind einfach kleine Websites. [tweet]

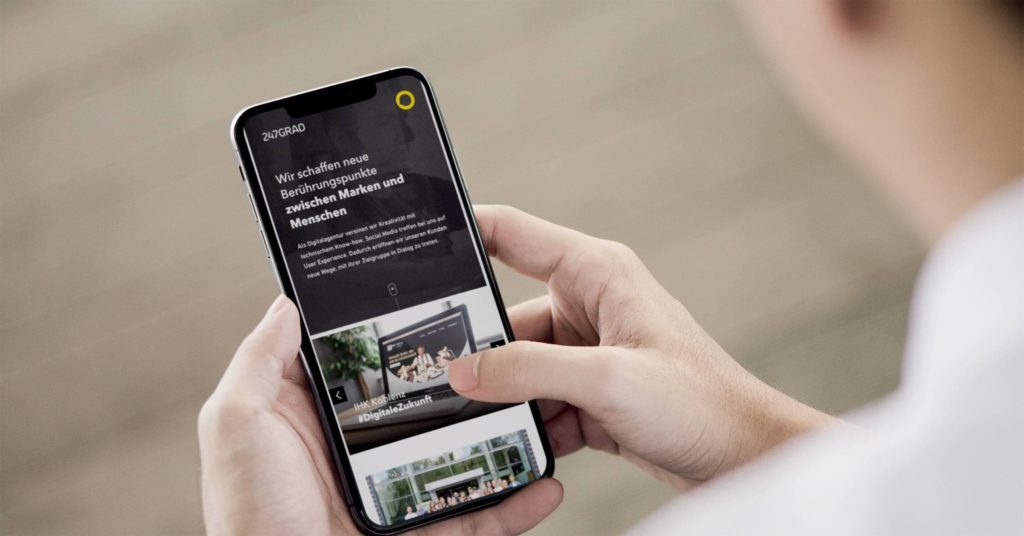
Landingpage: #DigitaleZukunft der IHK Koblenz
Die Hauptseite der Kampagne #DigitaleZukunft der IHK Koblenz ist ein gutes Beispiel für eine solche Landingpage. Über Anzeigen in den sozialen Netzwerken werden Nutzer der passenden Zielgruppe auf die Landingpage weitergeleitet, um sich dort über die angebotenen Veranstaltungen zum Thema Digitalisierung zu informieren.
Blog / Magazin
Wenn überwiegend redaktionelle Inhalte mit hoher Aktualität veröffentlicht werden, bieten sich Blogs oder Websites im Magazin-Stil an. Diese Plattformen sind darauf optimiert, regelmäßig neuen Content bereitzustellen, der zudem von mehreren Autoren stammen kann. Besonders wichtig sind bei Blogs die Interaktionsmöglichkeiten der Besucher, um die Reichweite der Beiträge zu erhöhen, beispielsweise durch Kommentieren oder Teilen auf sozialen Netzwerken. Die veröffentlichten Inhalte sind zudem oft multimedial, bestehen also nicht nur aus Text, sondern auch zu großen Teilen aus Bildern, Videos oder Social Posts. Statische Inhalte gibt es meist auch, zum Beispiel mit Hintergrundinfos zu den Autoren oder zum betreibenden Unternehmen, diese sind aber von geringer Relevanz.
Insgesamt zeichnen sich Blogs und Magazine also durch eine wesentlich höhere Dynamik und schneller wechselnde Inhalte als Corporate Websites aus. Primäres Ziel ist nicht, den Besucher über das Unternehmen zu informieren, sondern ihm relevante und neue Inhalte zu präsentieren, um für ihn einen Mehrwert zu schaffen.
Primäres Ziel von Blogs und Magazinen ist die Schaffung von Mehrwert für den Leser, nicht die Vorstellung des dahinterstehenden Unternehmens. [tweet]
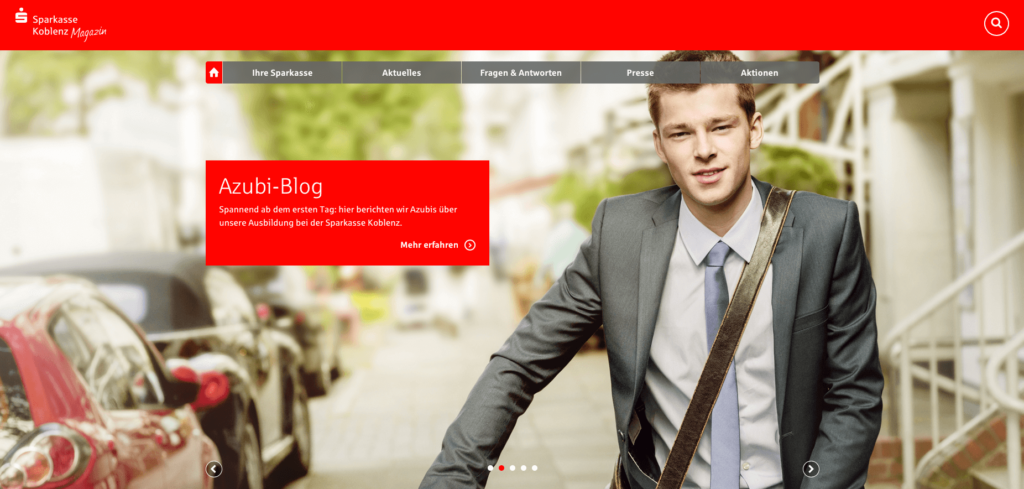
Das Magazin der Sparkasse Koblenz ist ein sehr gutes Beispiel für diese Website-Variante. Neben einigen wenigen statischen Inhalten fokussiert sich die Plattform auf aktuelle Facebook-Beiträge, Blogartikel, Pressemitteilungen, Veranstaltungen und Fragen & Antworten. Besucher können außerdem an einem Fotowettbewerb teilnehmen, selbst Fragen stellen oder Beiträge kommentieren und über soziale Netzwerke teilen. Die Sparkasse Koblenz hat mit ihrem Magazin eine große Informationsplattform für ihre Kunden etabliert. Diese wird regelmäßig gepflegt und erweitert und bietet dem Kunden einen echten Mehrwert.
Unsere Services für euch im Überblick …
Web Apps
Eine regelrechte Softwareanwendung, die im Browser des Benutzers läuft, wird als Web App bezeichnet. Im Gegensatz zu den anderen bisher vorgestellten Typen sind Web Applications Arbeitswerkzeuge für den Benutzer, die einen bestimmten Zweck erfüllen. Sie funktionieren ähnlich wie eine Desktop-Anwendung, können allerdings von jedem Browser aus verwendet werden. Web Apps sind komplexe Softwareprodukte, die individuell programmiert werden.
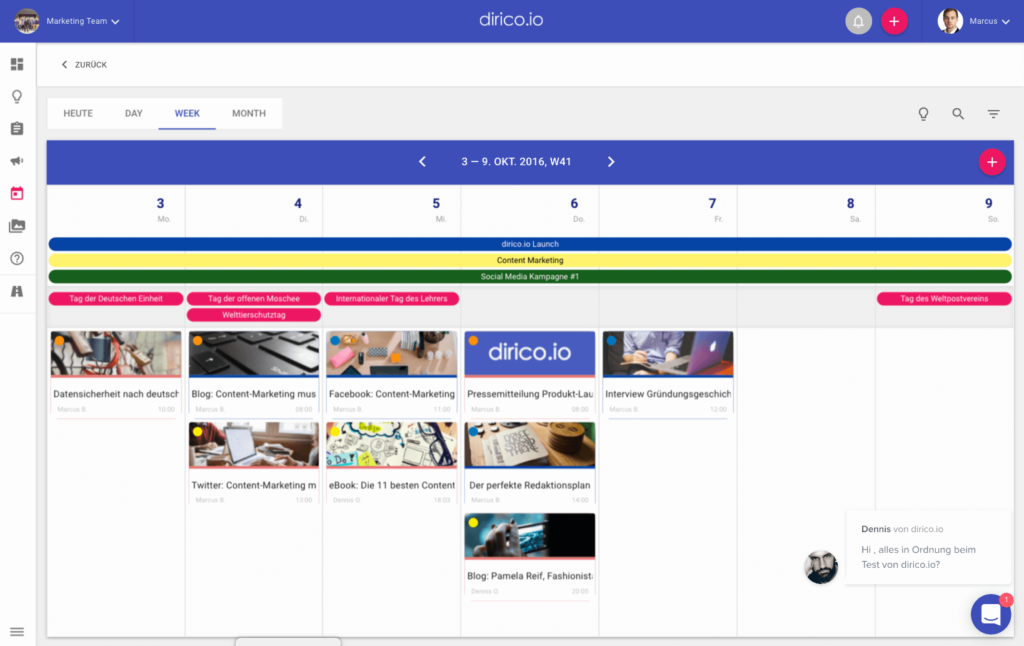
Die All-In-One-Software für Social-Media- und Content-Marketing dirico unseres Partners 247GRAD Labs ist ein gutes Beispiel für eine solche komplexe Web Application.

Web App: dirico
Darüber hinaus hat sich im Bereich der Web Apps in jüngerer Vergangenheit noch der Zweig der Progressive Web Apps (PWA) entwickelt. Diese besonders Web Apps sind primär auf Smartphones ausgerichtet und lassen die Grenzen zwischen Websites und nativen Apps immer weiter schwinden – und das hat zahlreiche Vorteile. Warum wir der Überzeugung sind, dass Progressive Web Apps ein nachhaltiger und sinnvoller Trend sein dürften, hat Olaf in einem eigenen Beitrag ausführlich erläutert.
Online-Shop
Die Abgrenzung von Online-Shops fällt leicht: Primäres Ziel ist der direkte Verkauf von Produkten oder Services über das Internet. Shops haben eine hohe Komplexität, da sie den gesamten Bestellprozess (rechts-)sicher und vollständig abbilden müssen – hierzu zählen Dinge wie Kundenlogin, Rechnungserstellung, Retouren oder E-Mail-Benachrichtigungen. Oft ist auch eine Anbindung an ERP- oder CRM-Software erforderlich. In den meisten Fällen basieren sie daher auf spezialisierter Software wie WooCommerce, Magento oder Shopify, für die ein passendes Frontend gestaltet und entwickelt wird. Teilweise beinhalten Shops auch informationelle Inhalte, beispielsweise zum dahinterstehenden Unternehmen, die jedoch im Hintergrund stehen.
Neue Website oder Beratung unverbindlich anfragen
Und was ist mit deinem Projekt?
Wir hoffen, unsere Übersicht hat dir geholfen, dich ein bisschen besser im „Website-Dschungel“ zurechtzufinden. Die Wahl des richtigen Website-Typs ist essenzieller Bestandteil jeder Konzeptionsphase und entscheidend für den Projekterfolg. Wir unterstützen dich gerne dabei und finden gemeinsam mit dir die optimale Lösung – kontaktiere uns einfach und schildere uns deine Projektidee. Wir freuen uns darauf, von dir zu hören!
- 14. April 2020: Wir haben diesen Beitrag inhaltlich aktualisiert, bessere Projektbeispiele ausgewählt und Progressive Web Apps (PWA) ergänzt.