Traditionell waren Websites immer für den Desktop-PC gedacht. Heute sieht das anders aus: Ob auf der Couch, im Café, im Wartezimmer oder im Bus – Smartphones begleiten uns im Alltag in fast jeder erdenklichen Situation und sind aus unserer Kommunikation nicht mehr wegzudenken. Höchste Eisenbahn, eine Mobile-First-Strategie zu entwickeln … und umzusetzen.
Ein kurzer Blick auf die folgende Grafik erklärt, wie stark sich in Deutschland innerhalb der vergangenen fünf Jahre die Internetnutzung zugunsten mobiler Endgeräte verschoben hat.
Deshalb wurde es immer wichtiger, Websites „responsive“ zu gestalten. Ziel hierbei ist es, Websites auf allen Endgeräten so übersichtlich und benutzerfreundlich wie möglich zu präsentieren. In der Praxis stößt man mit dem ausgefallenen Navigationskonzept, der komplexen Infografik und vielen weiteren für Desktops entwickelten Designs auf kleinen Bildschirmen schnell an die Grenzen des Machbaren. Als alternatives Designkonzept hat sich daher Mobile First entwickelt.
Was ist Mobile First?
Mobile First ist ein Konzept für mobiloptimiertes Webdesign. Dabei wird das Design zuerst für mobile Geräte entwickelt, um dort die bestmögliche Nutzererfahrung zu bieten.
Besondere Voraussetzungen von Smartphones und Tablets, wie zum Beispiel die Größe der Bildschirme, die oftmals geringe Bandbreite oder die Bedienung über Touch-Displays, wirken sich auf die Möglichkeiten in der Gestaltung und auf die technische Infrastruktur der Website aus.
Bei der Konzeption werden also alle Funktionen und Inhalte auf das Wesentliche reduziert, um auf Mobilgeräten optimal ausgeliefert zu werden. Erst im Anschluss daran werden Layouts für die Desktop-Darstellung erstellt und die Website um mögliche Features erweitert. Das Mobile-First-Prinzip kehrt also nicht nur den Desktop-First-Workflow um, sondern setzt auch die Prioritäten anders.
Welche Vorteile hat Mobile First für eine Website?
- Inhalte und Funktionen werden auf das Wesentliche reduziert ✅
- Kein Entwicklungs- und Pflegeaufwand für unwichtige Features ✅
- Die Performance wird sowohl mobil als auch auf dem Desktop gesteigert ✅
- Informationen sind leichter zugänglich und werden schneller gefunden ✅
- Alle Nutzer*innen sehen die gleichen Inhalte ✅
- Besseres Ranking in Suchmaschinen ✅
Die Zielgruppe im Blick
„Wenn uns die Zielgruppe nicht versteht, dann ist sie nicht unsere Zielgruppe.“ – Markus Kutter [tweet]
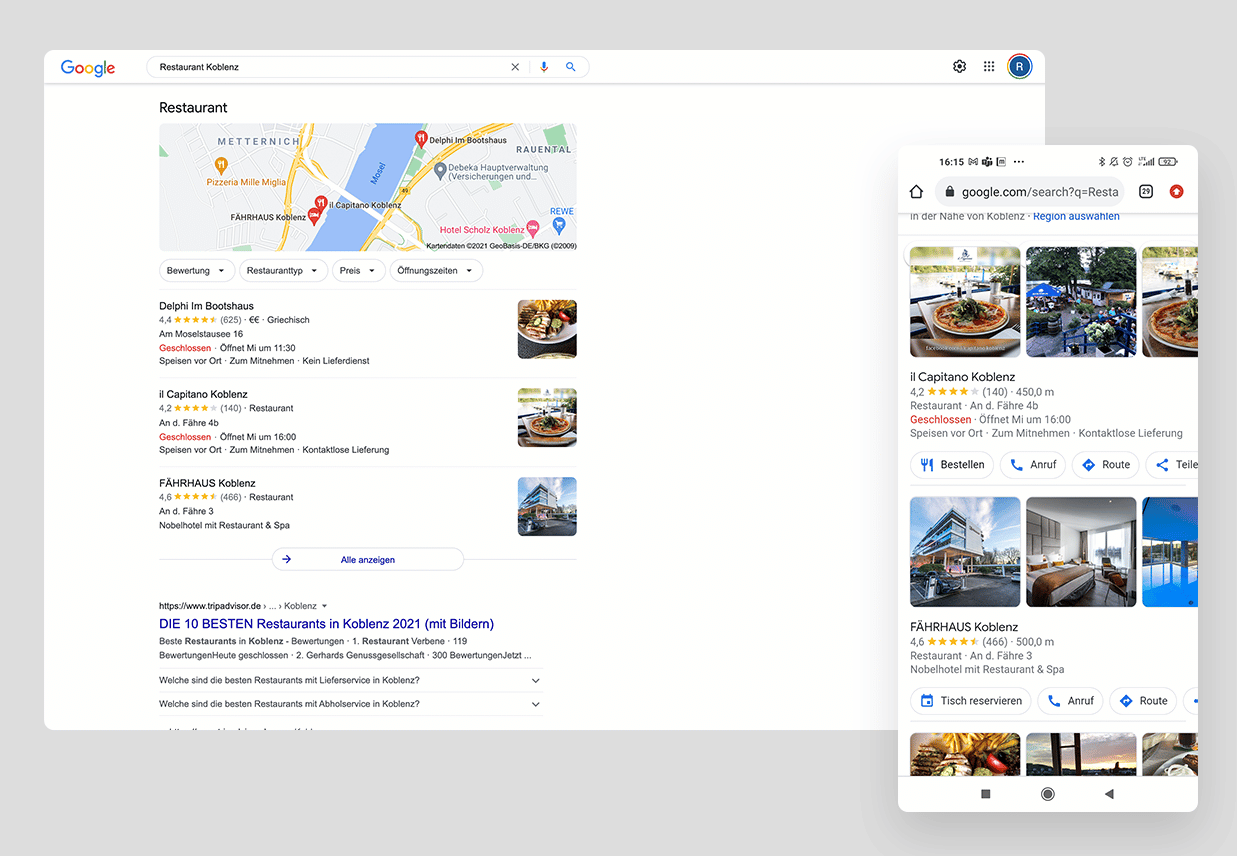
Die Intention hinter einem Website-Besuch kann vielseitig sein und auf verschiedenen Endgeräten variieren. Hier ein Beispiel: Sucht ihr über Google auf dem Smartphone ein Restaurant, werden euch zuerst Informationen wie Öffnungszeiten oder Telefonnummer angezeigt. Die gleiche Suchanfrage über einen Desktop-PC stellt die Website-Suchergebnisse in den Vordergrund.
Die Bedürfnisse und Anforderungen eurer Nutzer*innen sollten also bei der Konzeption im Vordergrund stehen. So kann frühzeitig entschieden werden, welche Inhalte wirklich relevant sind. Unnötige Elemente und Funktionen werden eliminiert, um die Website auf allen Geräten übersichtlicher zu gestalten.
Reduziert auf das Wesentliche
Die Reduzierung von Inhalten auf das Wesentliche heißt nicht automatisch, an Text, Bildern und Funktionen zu sparen. Content entscheidet nach wie vor über das Ranking und die Relevanz eurer Website. Ihr solltet die Bedürfnisse eurer Nutzer*innen dabei aber niemals aus den Augen verlieren. Konzentriert euch darauf, zu welchem Zweck Nutzer*innen eure Webseite aufrufen und wie sie die gesuchten Inhalte am leichtesten finden und konsumieren können, wie sie sich in bestimmten Situationen verhalten oder was sie üblicherweise erwarten.
Ein reduziertes, leicht verständliches UI und eine klare Linkstruktur helfen dabei, mühelos durch die Website zu navigieren. Kürzere Textblöcke mit aussagekräftigen Headlines und auszeichnende Textformatierungen an wichtigen Stellen unterstützen eure Nutzer*innen beim schnellen Erfassen relevanter Informationen.
Mehr Reichweite für eure Website
Seitdem Google den Mobile-First-Index eingeführt hat, hängt euer Ranking maßgeblich von den mobil zugänglichen Inhalten eurer Website ab. Ihr solltet deshalb nicht die Chance auf eine gute Position bei den für euch relevanten Keywords verpassen.
Holt eure Kund*innen dort ab, wo sie ohnehin unterwegs sind, und bietet ihnen die bestmögliche Erfahrung auf ihrem mobilen Gerät. Das bedeutet gleiche Zugänglichkeit, Performance und Inhalte für alle. Kombiniert mit unseren SEO-Tipps hebt ihr so euer Ranking auf das nächste Level.
Conversion Rate in nur 7 Schritten optimieren
Mit Mobile-First-Strategie starten
Das mobile Web gehört zweifelsfrei zu den wichtigsten Kommunikationswegen eurer Kund*innen. Der Trend der mobilen Internetnutzung ist weiterhin ungebrochen und auch zukünftig ist eine steigende Tendenz zu erwarten. Der Mobile-First-Ansatz bietet daher viel Potenzial für eure Website. Es reicht jedoch nicht aus, nur ein minimalistisch reduziertes Design zu entwerfen – schon während der Konzeptionsphase ist es essentiell, eure Zielgruppe genau zu definieren und deren Verhalten zu kennen.
Stellt euch Fragen wie z. B.:
- Von welchem Kanal kommen die Nutzer*innen?
- Zu welchem Zweck rufen sie die Website auf?
- Welche Informationen benötigen sie?
- Wie verhalten sie sich in bestimmten Situationen?
- Wie gelangen sie am schnellsten zu ihrem Ziel?
Merkt euch dabei: Was ihr zeigen wollt, stimmt nicht immer mit dem überein, was eure Nutzer*innen finden wollen. Eine passende Mobile-First-Strategie hilft euch dabei, das Potenzial von Mobile First auszuschöpfen und eure Zielgruppe besser kennenzulernen.
Falls ihr Hilfe bei der passenden Strategie, ein passgenaues Website-Konzept oder eine UI/UX-Optimierung sucht, sind wir gerne für euch da.