Im digitalen Zeitalter stehen Begriffe wie User Experience oder User Interface immer mehr im Fokus. Doch was genau verbirgt sich dahinter, wieso sind sie mittlerweile so wichtig und warum solltet ihr in Zukunft mehr Wert drauflegen?
Unter User Experience (UX) (deutsch: Nutzererlebnis oder Nutzererfahrung) verstehen wir alle Erlebnisse einer Nutzerin oder eines Nutzers mit einem Produkt, einer Dienstleistung oder einer Benutzeroberfläche. Darunter fallen alle Erfahrungen, Gefühle und Emotionen, die eine Person während der Nutzung erfährt. Sie beschreibt die Qualität der Interaktion. Dadurch ist die User Experience im Bereich der digitalen Medien zu einem entscheidenden Qualitätskriterium geworden.
Von einer guten User Experience profitiert aber nicht nur die Nutzerin oder der Nutzer. Sie bringt auch sehr viele Vorteile für euch. Zunächst entscheidet die User Experience darüber, wie lange eine Person auf eurer Seite bleibt oder eure Produkte nutzt. Im weiteren Verlauf ist sie dafür verantwortlich, ob diese wiederkommt oder euch sogar weiterempfiehlt – was immer ein Hauptziel ist. Laut Justin Mifsud, dem Gründer von Usability Geek, kehren 88 % der Online-Verbraucher nach einer schlechten Erfahrung seltener auf eine Website zurück.
Wie ihr die User Experience optimiert
Bereits bei Design und Gestaltung eures Produktes muss die User Experience im Zentrum der Überlegungen stehen. Bei der UX spielen verschiedene Konzepte eine Rolle. Von der Accessibility über die Usability bis hin zum User Interface. Wenn ihr mehr zur Gestaltung des User Interface erfahren möchtet, legen wir euch den Blogbeitrag 10 Regeln für ein benutzerfreundliches User Interface ans Herz.
Bevor ihr euer Produkt der Zielgruppe zur Verfügung stellt, raten wir euch zu einem weiteren Schritt: das UX-Testing. Hier bietet sich für euch die große Chance, durch gewissenhaftes und strukturiertes Vorgehen mögliche Fehler zu berichtigen oder Verbesserungsvorschläge einzuholen. Dabei ist es wichtig, sich wie bereits bei der Gestaltung in die Nutzerin und den Nutzer hineinzuversetzen. Definiert vorab, wer eure User sind und welches ihrer Problem ihr lösen möchtet. Darauf basierend lassen sich verschiedene Anforderungen formulieren. In der Testphase könnt ihr dann überprüfen, ob diese erfüllt werden.
Es gibt verschiedene Kriterien, die ihr für eine gute User Experience berücksichtigen solltet. Teilweise finden sich diese auch in unserem bereits erwähnten Blogbeitrag als Regeln für ein benutzerfreundliches User Interface wieder. Im Folgenden stellen wir 8 Kriterien kurz vor und erklären beispielhaft, worauf ihr achten müsst.
Kriterien für eine gute User Experience
Layout & Design
Layout und Design sind wichtige Punkte, da sie zu den ersten Eindrücken eurer Nutzerschaft gehören. Zudem begleiten sie eure Zielgruppe von Anfang bis zum Ende der Nutzung. Sowohl Layout als auch Design sollten zu eurer Marke passen und über verschiedene Seiten hinweg konsistent sein. Am besten haltet ihr euch an verbreitete Standards wie beispielsweise eine Einkaufstasche oder einen Einkaufswagen als Symbol für den Warenkorb. Dadurch erleichtert ihr der Nutzerin oder dem Nutzer den Umgang mit dem Produkt deutlich.
Accessibility
Bei der Accessibility ist es wichtig, dass euer Produkt möglichst von allen Personen, unabhängig von deren Einschränkungen, nutzbar ist. Achtet darauf, dass Texte möglichst einfach zu lesen sind, die Sprache auf die Zielgruppe abgestimmt ist und es keine Informationen gibt, die nur durch Farben transportiert werden.
Navigation
Bei der Navigation geht es darum, dass der User sich problemlos auf der Seite zurechtfindet und er dadurch so schnell wie möglich an ein Ziel kommt. Wichtig dabei ist, dass Nutzerinnen und Nutzer zu jedem Zeitpunkt wissen, wo genau sie sich befinden. Das könnt ihr beispielsweise durch Breadcrumbs auf den Unterseiten erreichen. Die Navigationsleiste sollte oben auf jeder Seite zu finden sein, genauso wie ein direkter Link zur Homepage. Zusätzlich sollten sich auf ausgewählten Unterseiten Filter setzen lassen, um schneller die gewünschten Produkte zu finden (z. B. Blogbeiträge).
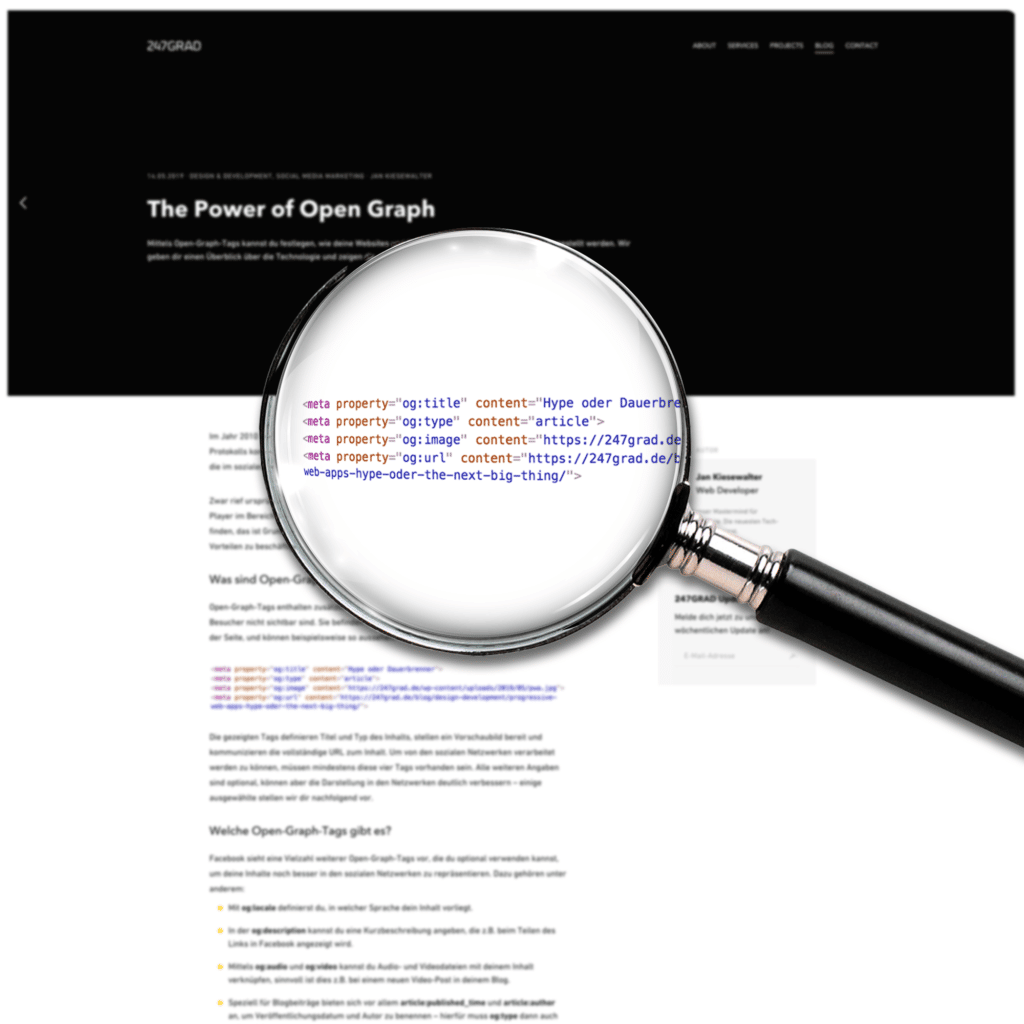
Links
Links kommen auf fast jeder Website zum Einsatz, sei es durch Verlinkungen auf eigene Unterseiten oder als Weiterleitung auf eine andere Website. Allerdings müsst ihr auch hier einige Dinge beachten, um die User Experience zu verbessern. Zunächst einmal das Wichtigste: Alle Links müssen funktionieren, also auf eine existierende Seite weiterleiten. Klingt selbstverständlich, ist aber trotzdem nicht immer der Fall. Zudem sollten die Links beschreibend sein. User sollten also direkt wissen, wohin ein Klick sie leitet. Wir empfehlen eine konstistente Gestaltung und die Darstellung wichtiger Befehle wie beispielsweise „Kaufen“ als Button und nicht als Link.
Formulare
Formulare sind mittlerweile auf sehr vielen Websites zu finden. Ihr könnt eurer Zielgruppe das Leben erleichtern, indem ihr einige Punkte beachtet. Alle Felder sollten ausfüllbar sein und nicht nur ein Dropdown-Menü zur Verfügung stehen. Zum einen kann es sehr nervig sein, den passenden Punkt zu finden. Zum anderen kann es vorkommen, dass die gewünschte Antwort nicht verfügbar ist. Ein weiterer wichtiger Aspekt: Error-Messages immer direkt neben dem jeweiligen Feld anzeigen, mit genauen Erläuterungen, was die- oder derjenige falsch gemacht hat.
Steuerbarkeit
Die Steuerbarkeit der Website spielt eine wichtige Rolle. Die Nutzerin oder der Nutzer sollte immer das Gefühl haben, die Kontrolle über das System zu haben. Dazu zählt die Möglichkeit, Eingaben und Aktionen zurückzusetzen beziehungsweise wiederherzustellen. Dafür muss die Website sicherstellen, dass Eingaben nicht verloren gehen. Zudem sollte in jedem Dialog eine Art Notausgang geboten werden, durch den der Dialog jederzeit verlassen werden kann.
Fehlertoleranz

Fehlermeldungen sieht kein User gern – sie lassen sich aber nicht immer vermeiden. Um trotzdem eine optimale User Experience zu erreichen, sollten einige Punkte beachtet werden.
Fehlermeldungen sieht kein User gern. Deshalb sollte die Website bestenfalls so gestaltet werden, dass es gar nicht erst zu solchen kommt. Das ist natürlich nicht immer umsetzbar, weshalb ihr zumindest bei den Fehlermeldungen einige Dinge beachten solltet. Verfasst Fehlermeldungen in einfacher Sprache, damit das vorliegende Problem leicht verständlich ist. Zudem sollte die Fehlermeldung Anweisungen enthalten, wie sich solche Probleme künftig vermeiden lassen. Holt vor jeder potenziell gefährlichen Aktion, wie zum Beispiel das Löschen von Informationen, die Bestätigung der Nutzerin oder des Nutzers ein. Dadurch wird sowohl die Fehlertoleranz als auch die zuvor beschriebene Steuerbarkeit des Systems gefördert.
Hilfe & Dokumentation
Sobald es kleinere Probleme für die Nutzerschaft gibt und diese an ihre Grenzen stößt, werden Hilfe und Dokumentation auf der Website entscheidend. Möglichkeiten dazu bieten beispielsweise Tooltips als Hover-Effekte, also kurze Hilfen und Erläuterungen. Diese erscheinen, wenn jemand mit der Maus auf einem Element stehen bleibt. Die Tipps sollten nicht nur den Text des Symbols duplizieren, sondern zusätzliche Informationen liefern. Wichtige Anweisungen dürfen nicht nach kurzer Zeit wieder verschwinden, sondern müssen so lange auf dem Bildschirm angezeigt werden, wie für die Person erforderlich. Des Weiteren sollten bei fehlerhaften Angaben Korrekturen angeboten werden.
Tipp: Nutzerfreundliches User Interface
Ihr braucht Unterstützung?
Das war nun eine grobe Vorstellung der Kriterien, auf die wir bei der Schaffung einer guten User Experience besonders Wert legen. Wir hoffen, wir konnten euch das Thema dadurch ein wenig näherbringen. Wie bereits erwähnt, ist es wichtig, dass die Bedürfnisse der Nutzerinnen und Nutzer im Vordergrund stehen und ihr euch daran orientiert. Wer langfristig Erfolg mit seiner App oder Website haben will, sollte definitiv großen Wert auf die User Experience und das ausgiebige Testen legen.
Wenn wir euch nun von der Thematik überzeugen konnten oder ihr sowieso schon auf der Suche nach Unterstützung in diesem Bereich seid, dann meldet euch doch gern bei uns. Wir stehen euch mit unserer Expertise zur Seite.