Wenn ich mich in meinem Familien- und Freundeskreis umschaue, hat kaum noch jemand einen klassisch „stationären“ Computer. Ein Smartphone jedoch hat jeder. Sie sind aus dem gesellschaftlichen Leben nicht mehr wegzudenken und nehmen einen wichtigen Platz in unserem Leben ein – als Kalender, als Informationsquelle oder auch als mobiles Entertainment Center.
Eine Gesellschaft im Wandel
Smartphones haben, angefangen mit dem ersten iPhone, das am 29. Juni 2007 erschienen ist, unser aller Leben in kürzester Zeit rasant verändert. Dabei kann ich mich noch gut an die Anfänge erinnern. Trotz der Freude darüber, nun ständig online sein zu können, war das Surfen im Web eine absolute Katastrophe. Kaum eine Webseite war darauf ausgelegt, auf einem so kleinen Display dargestellt zu werden. Und wie sah es mit Apps aus? Auch eher düster: der Apple App Store sowie der Android Market, heute als Google Play Store bekannt, erschienen erst Mitte–Ende 2008. Erinnert ihr euch?

Smartphones haben unser aller Leben verändert – und den Mobile-First-Trend losgetreten.
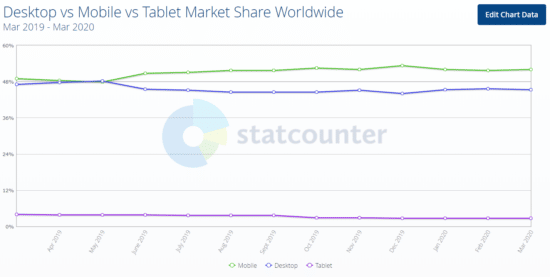
Heute sieht das Ganze komplett anders aus. Für alles gibt es eine App. Online Banking? App! Shopping? App! Überwachung der eigenen Gesundheit? App! Selbst in Sachen Dating sind Apps nicht mehr wegzudenken. Auch das reguläre Online-Surfen ist dank responsiver Webseiten, also Seiten, die sich der Bildschirmgröße anpassen, kein Problem mehr. Laut aktuellen Zahlen machen mobile Endgeräte mittlerweile über 52 % des weltweiten Internet-Traffics aus, Tendenz steigend. Wenn wir also den Auftrag für ein neues Webprojekt bekommen, sollte dessen Design stets „Mobile First“ sein, oder? Nun, ganz so einfach ist das dann doch nicht.

Mobile Endgeräte machen mittlerweile über 52% des weltweiten Internet-Traffics aus.
Was bedeutet Mobile First?
„Mobile First“ ist ein neuer Ansatz für die Erstellung von Webseiten. Das Design wird für die mobile Version sowie für größere Bildschirme optimiert. Dies erfordert ein Umdenken und Umlernen alter Gewohnheiten, schließlich haben wir nicht mehr die üblich großen Screens zur Verfügung, um unserer Kreativität freien Lauf zu lassen. Wir müssen lernen, den gleichen Inhalt auf einer viel kleineren Fläche darzustellen. Das bedeutet, dass der Content von Beginn an in den Fokus rücken muss. Dies ist für uns Entwickler eine neue Herausforderung und erfordert neue Herangehensweisen.

Richtig umgesetzt bietet Mobile First drei nennenswerte Vorteile:
- Große potenzielle Reichweite
Heutzutage gehört es zur Normalität, ständig übers Smartphone online zu sein. Viele Kunden und Besucher verschiedenster Webseiten schätzen die Möglichkeit, ständig und überall über Werbung, Angebote, Rabatte und News ihrer Lieblingsprodukte informiert zu werden. Durch die auf die Smartphone-Fläche bezogene Anpassung der Webseiten können die Kunden schneller erreicht, aber auch viele neue Kunden dazu gewonnen werden. - Besseres Ranking in den Suchmaschinen
90 % des Internet-Traffics kommt von Google. Es indexiert Seiten mit schnellen mobilen Ladezeiten viel höher als die mit Langsameren und ist deswegen nicht zu unterschätzen. Hier müssen wir als Entwickler also darauf achten, die „Bundle Size“, sprich die Größe der Webseite, sowie die Anzahl an „Requests“ möglichst gering zu halten. - Mobile First = Content First
Durch die Limitierung der Bildschirmgröße muss das Design auf den Inhalt der Seite angepasst werden. Das sorgt für eine bessere Übersicht und Benutzerfreundlichkeit.

Ist „Mobile First“ immer sinnvoll?
Auch für Mobile First gibt es natürlich ein Für und Wider. Hier kommt es auf die jeweiligen Prioritäten an und es empfiehlt sich, sich vorab einige Fragen zu stellen:
- Welchen Nutzerkreis möchte ich ansprechen?
- Welche Endgeräte nutzt dieser Kreis? Mobile oder Desktop?
- Falls beides, was überwiegt?
Aus Design- und Entwicklungssicht ist Mobile First ein aufwendig umzusetzendes Projekt, was sich gerade in den Kosten widerspiegelt und oftmals unterschätzt wird. Besonders verspielte Designs lassen sich aus Gründen der Limitierungen oftmals nur schwer umsetzen. Die Anpassung und Umsetzung einer Webseite auf kleinere Fläche benötigt nicht nur das nötige Entwickler-Know-how, sondern eben auch Zeit.

Es empfiehlt sich also, sich schon vor dem Projekt-Start einige Gedanken zu machen und eine Strategie auszuarbeiten, wie die User Experience am Ende aussehen soll. Soll zum Beispiel für die Navigation das klassische Hamburger-Menü herhalten oder doch eher eine kleine Leiste mit Symbolen am unteren Bildschirmrand, ähnlich wie es bei Apps der Fall ist? Außerdem ist zu beachten, dass die B2B-Zielgruppe häufig einen großen Desktop-Anteil hat, da hier die Leute von der Arbeit aus suchen. Wenn es um B2C geht, ist die Mobile-Quote wiederum deutlich höher.
Mobile First ist aktuell ein Thema für euch?
Fassen wir also zusammen
Mobile First ist längst kein neuer Trend oder neues Buzzword, sondern eine Möglichkeit, sich Kunden und Nutzern auch jederzeit und überall via Smartphone zu präsentieren. Die Zeit und das Kapital in die Umsetzung oder die Umrüstung von Webseiten zu Mobile First zu investieren lohnt sich, denn der Trend zeigt, dass die mobile Nutzung von Webseiten stetig steigt. Beim Joggen gehen die Kopfhörer zum Musik hören kaputt? Kein Problem, ich kann noch unterwegs neue bestellen. Ich sehe unterwegs ein tolles Angebot für einen Artikel auf einer Shopping-Webseite? Kein Problem, denn mit Online-Banking kann ich mir das Angebot direkt sichern und bezahlen.
Vorteile von Mobile First nutzen
Wir leben heutzutage in einer schnelllebigen Welt und benutzerfreundliche, übersichtliche Mobile First-Webseiten und Apps erleichtern uns diesen schnelllebigen Lifestyle. Nicht nur eure Kunden profitieren von den schnellen Zugriffen auf die jeweiligen Webseiten, sondern ganz klar auch ihr Anbieter. Idealerweise erzielt ihr durch eine strategisch angelegte Optimierung mehr Traffic und Leads, wodurch ihr eure Umsätze verbessern können solltet.

Die Vorteile von Mobile First zeigen also, dass es sich für jeden Online-Auftritt von euch lohnt, euch selbst zu hinterfragen und eine Veränderung diesbezüglich vorzunehmen.
Übrigens: Die positiven Effekte sind breitgefächert. Neben verbessertem UX-Design etc. spielt auch die Ladezeit eine elementare Rolle, denn auch hier belohnt euch Google. So werden durch schnellere Ladezeiten eure Webseiten über Suchmaschinen häufiger als Treffer aufgeführt. Eure jetzige Ladegeschwindigkeit könnt ihr übrigens mit diesem Tool von Google überprüfen: PageSpeed Insights
Außerdem ist der Schritt von der Mobile First Webseite zur PWA nicht mehr allzu groß. Mehr dazu solltet ihr in diesem Blogbeitrag lesen.

Mobile First wartet schon auf euch – aber ihr braucht Unterstützung bei der Umsetzung oder habt Fragen? Dann meldet euch bei uns – wir freuen uns!