Sicher kennt ihr das: Ihr seid gerade im Internet unterwegs und denkt euch bei einem Seitenaufruf, „Die Seite sieht aber seltsam aus!“ oder „Lädt da noch was?“. Möglicherweise seid ihr dabei auf eine Seite im Internet gestoßen, bei der im Rahmen der Webseitenentwicklung das Qualitätsmanagement vernachlässigt wurde und ein Cross Browser Testing nicht stattgefunden hat.
Was ist ein Cross Browser Testing?
Unter Cross Browser Testing verstehen wir die Überprüfung, ob in Websites eingebettete Inhalte unabhängig von Betriebssystemen und Browsertypen identisch oder zumindest weitestgehend gleich dargestellt werden.
Warum wird eine Website nicht richtig dargestellt?
Mögliche Gründe, weshalb sich Inhalte auf Internetseiten nicht richtig darstellen lassen, können zum Beispiel sein:
- Verschiedene Browser zeigen den gleichen Code unterschiedlich an
- Inhalte laden nicht, weil die zu ladenden Dateien gemessen an der Downloadgeschwindigkeit zu groß sind
- Es wurden veraltete Technologien eingesetzt
Zudem ist es denkbar, dass der Entwickler der Website während der Umsetzung mit ausschließlich einem Browser gearbeitet und das Ergebnis für gut befunden hat … ohne jedoch zu überprüfen, wie sich die Darstellung browserübergreifend verhält.
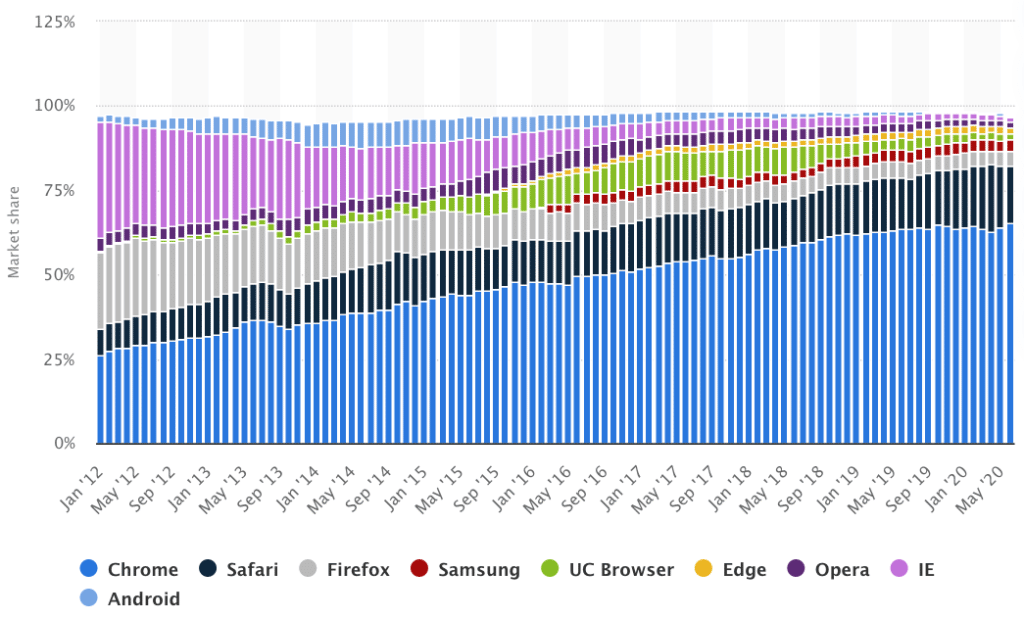
Anzunehmen ist, dass diese Developer von ihrem eigenen Nutzerverhalten ausgehen und vermuten, dass die User den gleichen Browser wie sie selbst im Einsatz haben. Das mag im Fall von Google Chrome zwar zutreffen – immerhin verwenden 80 % der Entwickler Chrome. Insgesamt jedoch fallen nur 65 % des Browser Market Share für den Webbrowser an.

Weltweiter Marktanteil der Internet-Browser 2020, Quelle: Statista
Ist der Entwickler jedoch beispielsweise überzeugter Firefox-Benutzer und entwickelt ausschließlich für diesen Browser, so schließt er 95 % der weltweiten Benutzer auf eine mehr oder minder fatale Art von seiner Seite aus.
Was, wenn eine Seite unbenutzbar ist?
Wenn Benutzer nicht das erreichen, was sie sich auf dieser Website erhoffen, wirkt sich dies negativ auf den Besuch auf der Website aus. Schließlich werden die Wenigsten den Link kopieren, einen anderen Browser öffnen und den Link in einem anderen Browser probieren. Stattdessen ist die Wahrscheinlichkeit groß, dass sie die Seite verlassen und das nächste Suchergebnis anklicken. Der entgangene Traffic ist natürlich immens und schmerzhaft.
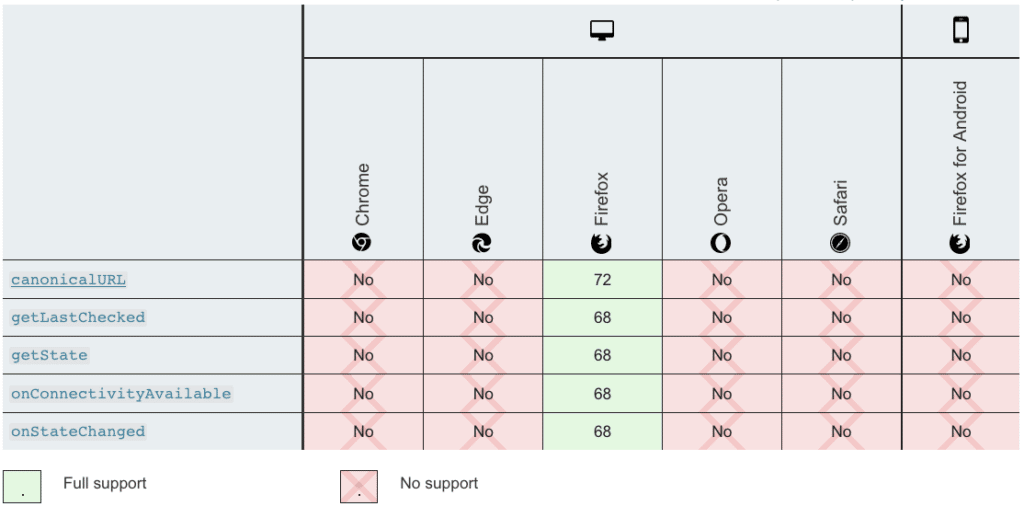
Grund für die unterschiedliche Kompatibilität ist die riesige Menge an verfügbaren APIs, die nur teilweise von den marktführenden Browsern umgesetzt wurden. Laut ProgrammableWeb sind es aktuell mehr als 23.000!

Vergleich verschiedener Browser hinsichtlich ihrer Unterstützung einer API, Quelle: developer.mozilla.org
Die oben aufgeführte Tabelle dokumentiert Funktionen, die nur von manchen Browsern Unterstützung finden. Lediglich die grün eingefärbten Browser supporten die jeweilige Funktion ab der angegebenen Versionsnummer. Das mag zunächst dramatisch wirken, in der Praxis gleichen sich die größten Browser jedoch sehr. Die allermeisten normalerweise verwendeten Features funktionieren gewöhnlich auch auf diesen Browsern.
Einzige Ausnahme: der berühmt-berüchtigte Microsoft Internet Explorer. Die aktive Entwicklung am Internet Explorer des Software-Giganten wurde im Januar 2020 zugunsten des neuen Microsoft Edge beendet. Allerdings macht der überholte IE immerhin noch 4 % des Marktanteils unter den Desktop Browsern aus. Vor allem Vektorgrafiken und Animationen stellen den veralteten Browser bei der Darstellung immer wieder vor große Herausforderungen.
Das Video veranschaulicht die kritische Funktion beim Internet Explorer: Wo beim modernen Edge Browser (linkes Beispiel) animierte Grafiken korrekt dargestellt werden, stößt der User bei der Verwendung des Internet Explorers (rechtes Beispiel) nur auf ein Standbild.
Was hilft bei der Entwicklung von Websites, die auf allen Browsern bestmöglich dargestellt werden?
Essenziell bei der Entwicklung von Websites, die browserübergreifend für das beste Nutzererlebnis sorgen sollen, sind ausgiebige Cross Browser Testings. Nehmt euch als Entwickler einer Website oder auch als Kunde, der eine Website beauftragt hat, die Zeit, eine neu entwickelte Seite auf den gängigsten Browsern komplett durchzuprobieren.
Worauf kommt es an beim Cross Browser Testing?
Erfahrungsgemäß funktionieren die Grundfunktionen wie Text, Verlinkungen und Buttons bei allen Browsern gleich. Das Augenmerk sollte daher auf die bereits genannten Funktionen gelegt werden, da bei ihnen öfter Unterschiede auftreten: Animationen, Vektorgrafiken und -icons, die Art wie Text mit Bildern interagiert oder interaktive Elemente.
Welche Rolle responsives Design bei der Funktionalität einer Website spielt
Um Websites für die vielfältigen Bildschirmformate zu optimieren, spielt das responsive Design einer Website gleich verschiedene wichtige Rollen. Zum einen, weil die weltweit mit Abstand am meisten verwendete Suchmaschine Google seit dem Update „Hummingbird“ 2013 Seiten bei den organischen Suchmaschinenergebnissen bevorzugt, die über ein responsives Design verfügen. Verstärkt wurde dies 2015, seitdem Google den Algorithmus die Kennzeichnung „mobilfreundlich“ eingeführt hat. Eure Websites sollen also sowohl auf dem Desktop, aber auch auf Smartphones und Tablets vollumfänglich nutzbar sein.
Der positive Nebeneffekt eines responsiven Designs: Ihr beeinflusst damit auch die Suchmaschinenoptimierung positiv.[tweet]
Zum anderen aber macht ihr aber auch in erster Instanz die Besucher der Website glücklich. Stellt euch vor, ihr stoßt beim Surfen mit einem Smartphone im Internet auf eine solche Seite:

Beispiel: Website ohne responsives Design, Quelle: dequeuniversity
Wir gehen einfach mal davon aus, dass ihr mit dem Smartphone recht schnell abspringen werdet. Richtig? Wenn euch das Thema besonders interessiert, schaut mal bei uns in unseren Services unter Design & Development vorbei oder sprecht uns persönlich an.
Wie setze ich Cross Browser Testing in der Praxis ein?
Die möglichen Varianten für ein Cross Browser Testing sind:
- Händisch mit mehreren Browsern und Geräten
- Automatisiert mit Hilfe von Script Lösungen
- Teil-automatisiert mit Hilfe verschiedene Anbieter
Das Cross Browser Testing kann im einfachsten Fall natürlich manuell erfolgen. Ihr benötigt dafür lediglich einen Windows-Rechner, auf dem ihr Chrome, Firefox, Edge und den Internet Explorer installiert sowie ein Handy mit Chrome … schon habt ihr damit mehr als 77 % aller Benutzer abgedeckt. Wenn ihr zusätzlich noch ein Gerät mit dem Apple Safari Browser zur Verfügung habt, erreicht ihr eine Abdeckung von nahezu 96 %.
Beachtet beim manuellen Test, dass ihr aufgrund der sich doch immer wiederholenden Arbeit nicht oberflächlich analysiert. Die kritischen Features der Seite solltet ihr bei jedem Browser immer im Auge behalten.[tweet]
Cross Browser Testing mit Testscript
Die Alternative dazu ist ein Testscript auf Basis von beispielsweise Selenium. Das verursacht euch zwar kurzfristig einen Mehraufwand. Jedoch lohnt es sich für euch langfristig, wenn weit in die Zukunft automatisiert sichergestellt werden soll, dass eure Seite zuverlässig funktioniert. Selenium existiert schon seit geraumer Zeit, unterstützt zahlreiche Browser und kann in zahlreichen Programmiersprachen gescriptet werden. Wie ihr euch vorstellen könnt, ist diese Methode jedoch relativ starr. Das heißt, wenn ihr etwas an eurer Seite ändern wollt, müsst ihr auch das Script entsprechend anpassen, da ansonsten der Test fehlschlagen wird.
Es stehen euch auch Tools zur Verfügung, die sich irgendwo zwischen manuellen und automatisierten Lösungen einordnen lassen: Browsershots zum Beispiel. Mit diesem Cross Platform Browser Test erstellt ihr automatisch mit unterschiedlichen Browsern Screenshots eurer Website. Das erfolgt gratis, ist jedoch mit hohen Wartezeiten verbunden. Entsprechende Bezahlmodelle bieten da natürlich eine angenehmere Lösung.
Unser Fazit
Alles in allem stellt Cross Browser Testing aus vielfältigen Gründen einen wichtigen Baustein im Entwicklungsprozess von Webseiten dar. Möchtet ihr die maximale Menge an Benutzern auf eurer Webseite halten und ihnen eine gute Experience bieten, empfiehlt es sich, hier die nötige Zeit zu investieren.
Wir hoffen, wir könnten euch für das Qualitätsmanagement sensibilisieren und aufzeigen, weshalb ein Cross Browser Testing keine untergeordnete Rolle spielen sollte.