Ihr habt euch also entschieden, das Consent Management auf eurer Website nochmal genau unter die Lupe zu nehmen? Gute Idee, denn mit einem sauberen, DSGVO-konformen Tracking schlaft ihr nicht nur besser, ihr schafft auch mehr Transparenz und Fairness gegenüber euren Besucher*innen. In diesem Beitrag zeigen wir euch Schritt für Schritt, wie ihr euer Cookie-Banner ganz einfach und sauber mit dem Google Tag Manager verbindet.
📖 Inhaltsverzeichnis
Falls ihr lieber nochmal einen Schritt zurück zu den Grundlagen gehen möchtet, lest euch gern vorab unseren Basisbeitrag zu Tracking, DSGVO und Consent Management durch und macht dann hier weiter 🙂
Was ist das Problem?
Kommt euch diese Situation bekannt vor? Anfangs ganz sauber gestartet, artet das Tracking-Setup nach ein paar Erweiterungen in ein kaum beherrschbares Monstrum aus. Dann grätscht noch Consent Management dazwischen: Wer hat ehrlicherweise noch nie vergessen, ein neues Tracking-Pixel sauber in die Opt-ins mit aufzunehmen?
Dabei muss das alles gar nicht so kompliziert sein. Wir haben uns in den letzten Monaten intensiv mit den verschiedenen Möglichkeiten und ihren Vor- und Nachteilen auseinandergesetzt und uns einen eigenen Standard erarbeitet. Unser Setup stellen wir euch in diesem Beitrag vor. Ready?
Das Setup im Überblick
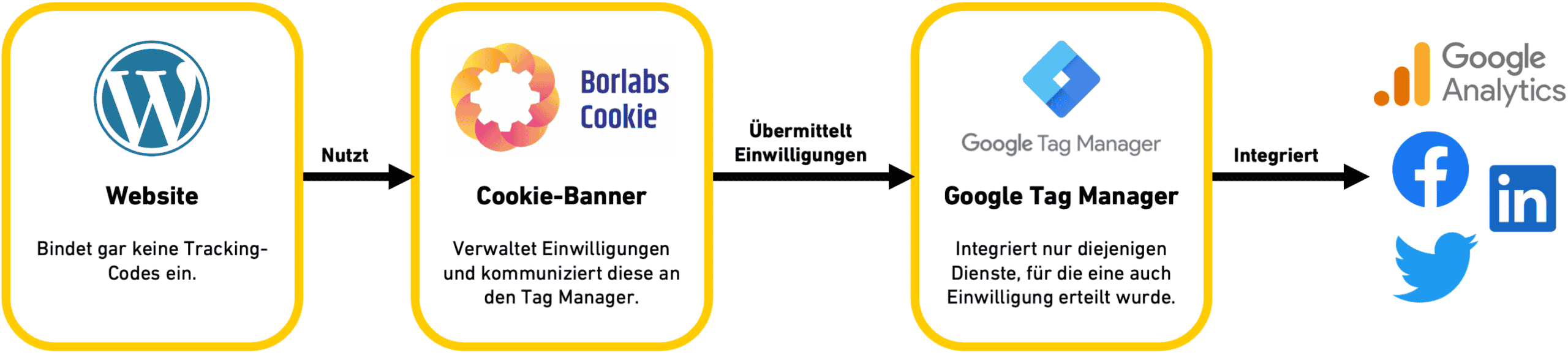
Für unser Website-Tracking braucht es im Kern drei Komponenten:
- Die Website, auf der ihr das Tracking installieren wollt – wir nehmen für diesen Beitrag eine WordPress-Website als Beispiel.
- Das Cookie-Banner, das die Einwilligungen eurer Besucher*innen verwaltet. Wir haben mit Borlabs Cookie rundum gute Erfahrungen gemacht und fokussieren uns in diesem Beitrag darauf. Unser Setup sollte prinzipiell aber auch mit anderen Tools vergleichbar funktionieren.
- Der Google Tag Manager, der basierend auf den Einwilligungen die richtigen Dienste dynamisch einbindet.
Der Google Tag Manager hat sich mittlerweile als Branchenstandard etabliert, um Dienste wie Google Analytics, Facebook Pixel oder LinkedIn Insights ohne Code-Änderungen und mit frei konfigurierbaren Auslösern zu integrieren. Und seit einigen Monaten bietet er auch den sogenannten Consent Mode, mit dem das Tracking vergleichsweise leicht DSGVO-konform gestaltet werden kann. Hierum dreht sich unser gesamtes Setup.
Wie hängt alles zusammen?
Die Website selbst bindet im Quellcode keine Tracking-Codes und auch nicht den Google Tag Manager ein. Das übernimmt das Cookie-Banner von Borlabs Cookie, aber auch dieses integriert kein Google Analytics oder Facebook Pixel: Die Aufgabe des Cookie-Banners ist ausschließlich die Verwaltung der Einwilligungen und die Übermittlung dieser an den Google Tag Manager.
Den Tag Manager betreiben wir im Consent Mode, mehr dazu gleich. Der Google Tag Manager weiß dank des Consent Mode, welche Einwilligung z. B. für das Auslösen von Google-Analytics-Tags vorliegen muss. Haben eure Besucher*innen nicht zugestimmt, wird Google Analytics nicht geladen – fertig ist die Sache!
Wofür braucht es den Google Tag Manager?
Berechtigte Frage, denn die meisten Cookie-Banner unterstützen schon von Haus aus die Integration von Tracking-Codes. Und auch damit wäre ja DSGVO-Konformität gewährleistet?
Nun, in der Praxis ändern sich Tracking-Setups häufig: Neben den reinen Seitenaufrufen sollen Klicks auf alle möglichen Links und Buttons getrackt werden, und die Anforderungen wechseln regelmäßig. Jedes Mal die Code-Basis der Website anzufassen, wäre sehr aufwändig.
Dazu kommt: Um zu kontrollieren, dass ihr bei keiner Anpassung versehentlich ein Cookie ohne Opt-in setzt, müsst ihr sehr gewissenhaft testen. Im Consent Mode bietet euch der Google Tag Manager dagegen eine zentrale Übersicht, die euch Gewissheit verschafft.
Setzt der Google Tag Manager nicht auch Cookies?
Nein. Cookies setzt der Google Tag Manager nur im Vorschaumodus, den ihr zum Testen verwenden könnt, den eure Besucher*innen aber nie zu Gesicht bekommen. Insofern kann der Google Tag Manager auch ohne vorherige Einwilligung integriert werden und dann die Aussteuerung der Tags basierend auf den Einwilligungen übernehmen. Das sind gute Nachrichten für uns, denn das macht uns die ganze Sache um einiges einfacher 🙂 Wenn ihr mehr dazu lesen möchtet, empfehlen wir euch diesen detaillierteren Artikel, der die Thematik gut zusammenfasst.
Wie funktioniert der Consent Mode?
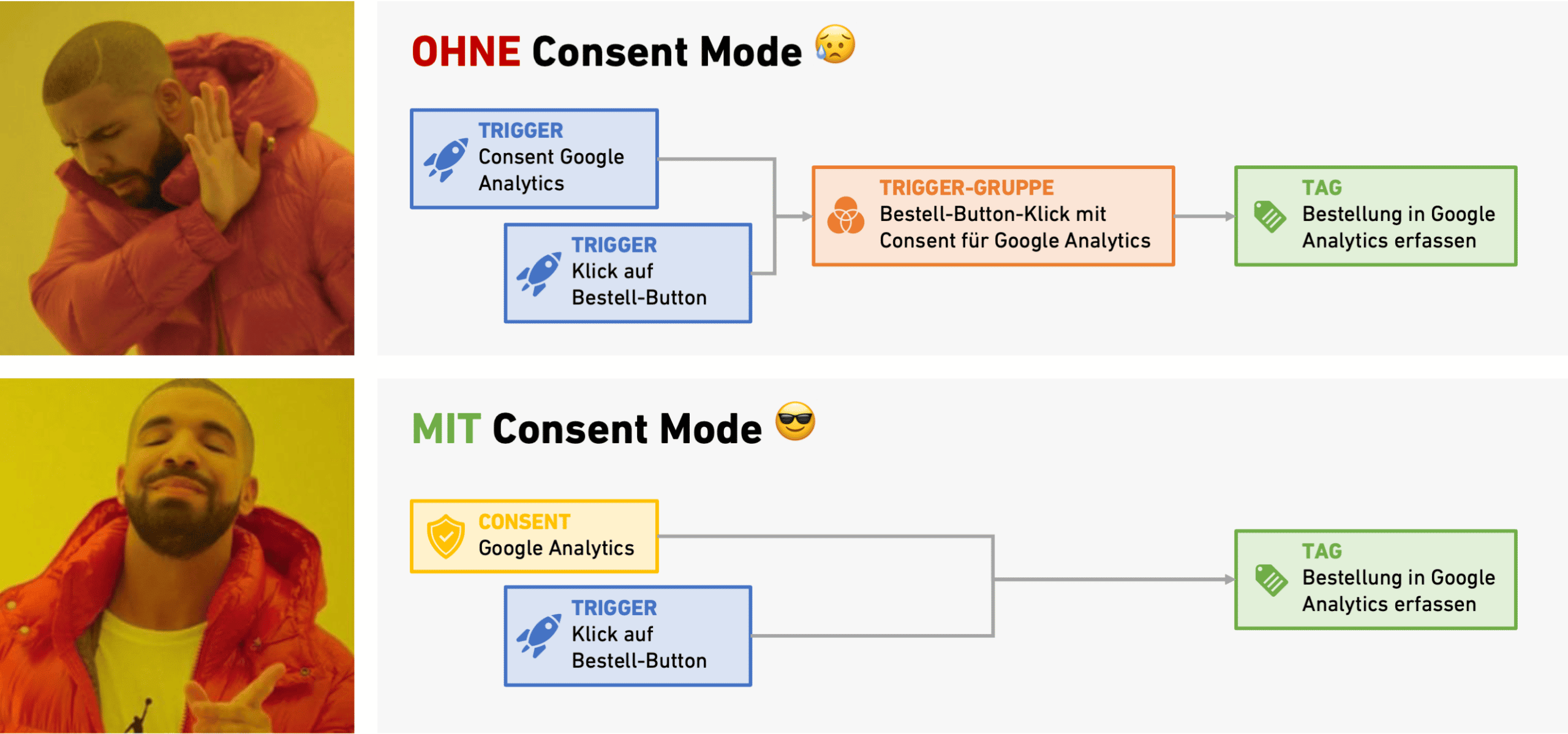
Kurz gesagt erhält der Google Tag Manager mit dem Consent Mode die Fähigkeit, Einwilligungen und Trigger bzw. Tags logisch voneinander zu trennen. Wo zuvor separate Trigger für Einwilligungen gesetzt werden mussten, entfällt dieser Schritt nun. Und das freut Performance Marketing Manager*innen: Endlich keine aufgeblähten GTM-Konfigurationen mehr wegen unzähliger Trigger-Gruppen, yay! 🎉

Der Consent Mode im Google Tag Manager macht euer Tracking-Setup einfacher, weil die Trigger-Gruppen wegfallen
Kleines Rechenbeispiel
Angenommen, ihr habt drei Tag-Anbieter (z. B. Analytics, Facebook Pixel und LinkedIn Insight), für die ihr einzeln den Consent abfragt. Mit jedem der drei Anbieter wollt ihr jeweils vier unterschiedliche Aktionen tracken.
Ohne Consent Mode braucht ihr:
3 Trigger für Consent
4 Trigger für die Aktionen
12 Trigger-Gruppen (3 Anbieter x 4 Aktionen)
= 17 Trigger-Elemente
Mit Consent Mode dagegen braucht ihr nur:
4 Trigger für die Aktionen
… und das war’s!
Ohne Consent Mode wird die Multiplikation für die Trigger-Gruppen hier zum Problem und macht euer Setup irre unübersichtlich. Da die Einwilligung mit Consent Mode nicht mehr über einen eigenen Trigger läuft, wird’s dann übersichtlich. Toll, oder?
Wie läuft die Einwilligung ab?
Um sicherzugehen, dass der Tag Manager nicht ungefragt Tags lädt, in die noch nicht eingewilligt wurde, ist der grundsätzliche Ablauf wie folgt:
- Zuerst setzen wir im Data Layer (was ist das?) alle Einwilligungen auf denied.
- Dann laden wir das Skript des Google Tag Managers.
- Im Anschluss prüft das Cookie-Banner, welche Einwilligungen erteilt wurden.
- Für jeden erlaubten Dienst setzen wir die Einwilligung im Data Layer auf granted und schicken zusätzlich ein benutzerdefiniertes Event, z. B. borlabs_optin_google_analytics – dieses ersetzt den klassischen Trigger Alle Seiten.
- Der Tag Manager reagiert auf die Trigger und Events, überprüft für jedes Tag das Vorliegen der Einwilligung und spielt sie dann aus.
Was ist der Data Layer?
Der Data Layer wird vom Google Tag Manager genutzt, um Informationen zwischen der Website und dem Container auszutauschen. Technisch gesprochen handelt es sich dabei einfach nur um ein Array, in das immer neue Datensätze geschoben werden. Immer, wenn ihr also irgendwo dataLayer.push(…) seht, bedeutet dass: Es werden an dieser Stelle neue Informationen in den Data Layer geschoben, die dann vom Tag Manager ausgelesen werden können. Auf diese Weise werden wir gleich die Einwilligungen und Events an den Tag Manager übermitteln. Alle technischen Details zum Data Layer stellt Google für euch bereit, das würden diesen Beitrag sprengen 😉
Borlabs Cookie richtig konfigurieren
Genug mit der Theorie, jetzt zur Praxis, wir starten mit dem Cookie-Banner! Wie fokussieren uns in diesem Beitrag nur auf die Punkte, die für die Einwilligungen wichtig sind – wenn ihr darüber hinausgehende Fragen habt, meldet euch gerne bei uns 🙂 Zuerst integrieren wir den Google Tag Manager, dann die einzelnen Dienste, und zum Abschluss gibt’s eine kurze Zusammenfassung der Borlabs-Konfiguration.
Google Tag Manager integrieren
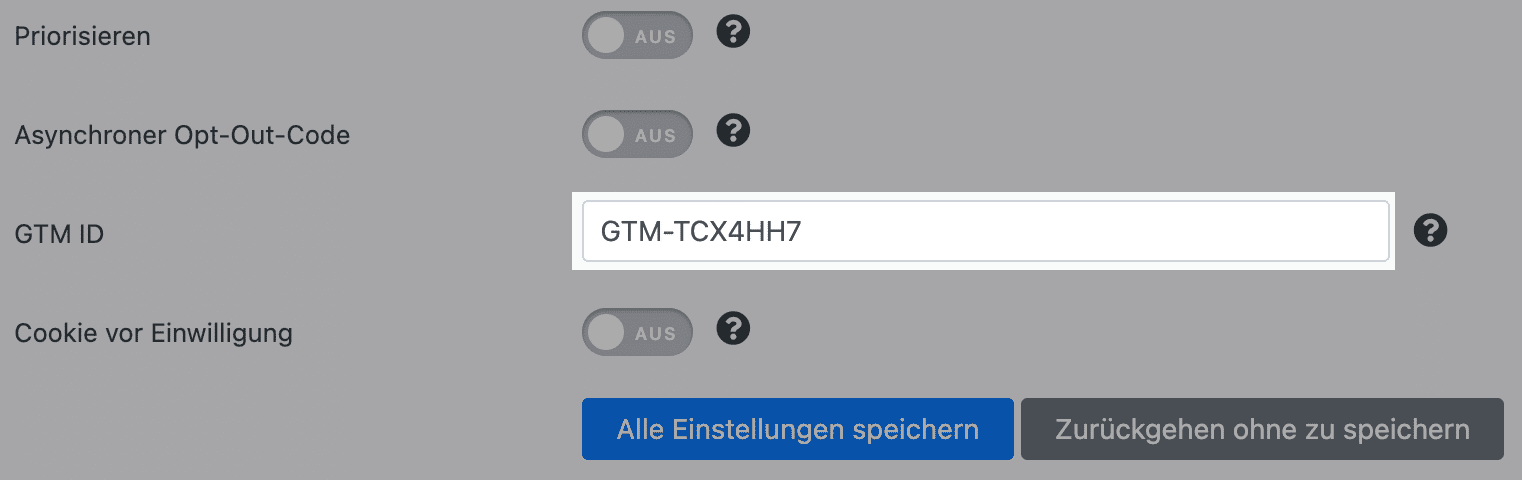
Legt in Borlabs Cookie in der Gruppe der essenziellen Cookies ein neues Cookie vom Typ Google Tag Manager an. Die Cookie-Informationen werden euch schon richtig vorausgefüllt, scrollt nach unten bis zur GTM ID und tragt dort die ID eures GTM-Containers ein:

Hier hinterlegt ihr die Container-ID eures Google Tag Managers
Beim Opt-in-Code setzen wir zunächst im Data Layer alle Einwilligungen standardmäßig auf denied. Das machen wir für die fünf Standardberechtigungen des Tag Managers, und zusätzlich definieren wir für jeden Dienst, den wir einbinden wollen, eine eigene Berechtigung – in unserem Beispiel google_analytics. Erst danach laden wir das Skript des Tag Managers und verwenden dabei den Platzhalter %%gtmId%%, um die weiter oben hinterlegte ID einzusetzen.
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { window.dataLayer.push(arguments); }
gtag('consent', 'default', {
/* Standard-Berechtigungen */
'ad_storage': 'denied',
'analytics_storage': 'denied',
'functionality_storage': 'denied',
'personalization_storage': 'denied',
'security_storage': 'denied',
/* Von uns definierte Berechtigungen */
'google_analytics': 'denied',
});
</script>
<!-- Google Tag Manager -->
<script>(function (w, d, s, l, i) { w[l] = w[l] || []; w[l].push({ 'gtm.start':
new Date().getTime(), event: 'gtm.js' }); var f = d.getElementsByTagName(s)[0],
j = d.createElement(s), dl = l != 'dataLayer' ? '&l=' + l : ''; j.async = true; j.src =
'https://www.googletagmanager.com/gtm.js?id=' + i + dl; f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'dataLayer', '%%gtmId%%');</script>
<!-- End Google Tag Manager -->Die Felder Opt-out-Code und Fallback-Code lasst ihr beide leer, denn als essenzielles Cookie wird der Tag Manager in Zukunft ohnehin immer geladen.
Und das war’s auch schon! Jetzt habt ihr den Tag Manager über das Cookie-Banner von Borlabs geladen und dabei sichergestellt, dass alle Einwilligungen standardmäßig ausgeschaltet sind. Jetzt müssen wir uns noch darum kümmern, dass z. B. Google Analytics auch im Cookie-Banner auftaucht und die Einwilligung hierfür richtig an den Tag Manager übermittelt wird.
Die einzelnen Dienste integrieren
Um unser Beispiel nicht aufzublähen, beschränken wir uns hier auf Google Analytics. Aber das folgende Vorgehen wiederholt ihr genau so für alle Tag-Dienste, die ihr nutzen wollt. Auch hier gehen wir nicht auf die Besonderheiten von Borlabs Cookie ein, sondern fokussieren uns auf den Mechanismus zur Einwilligung. Los geht’s!
Legt in Borlabs Cookie für Google Analytics ein neues Cookie in der Gruppe Statistiken vom Typ Google Analytics an. Falls es für euren Dienst keine Vorlage gibt, wählt Benutzerdefiniert und tragt die Cookie-Informationen manuell nach.
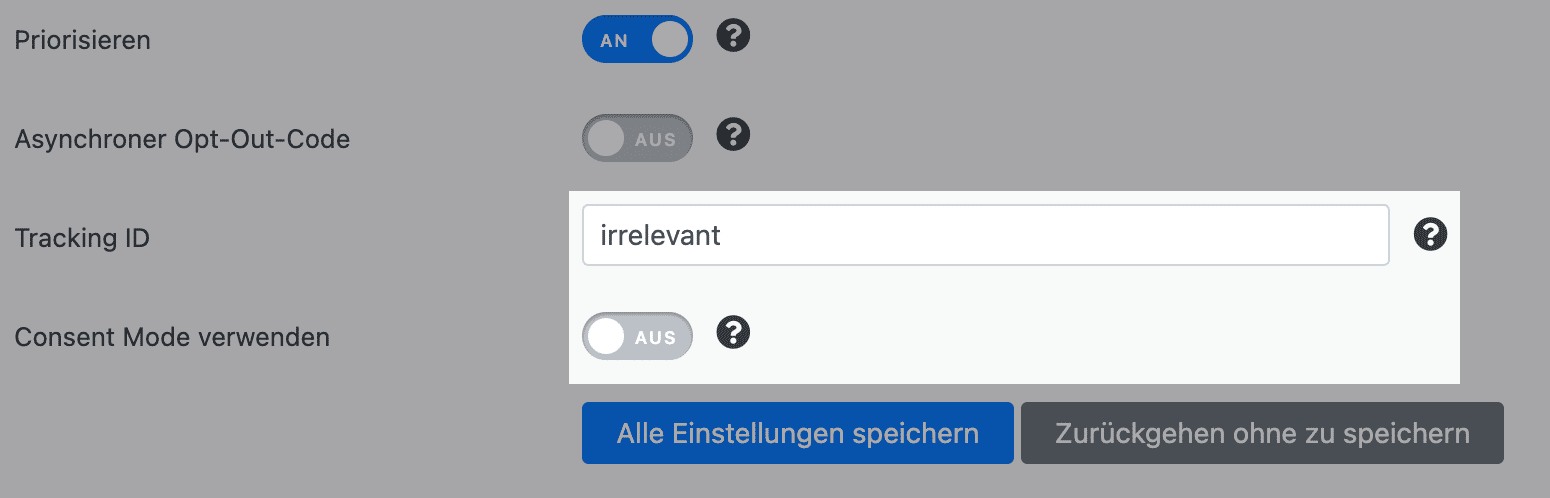
Scrollt dann weiter, bis ihr zu diesem Abschnitt kommt. Für die Analytics-ID tragt ihr eine beliebige Zeichenfolge ein – sie ist zwar Pflichtfeld, wird aber im Folgenden nicht mehr benötigt. Deaktiviert auch die Checkbox Consent Mode verwenden, das regeln wir gleich manuell, um wirklich DSGVO-konform unterwegs zu sein.
Nun der Clou: Für den Opt-in-Code laden wir nicht Google Analytics, sondern lösen nur die Einwilligung für den Consent Mode aus! Im Spezialfall von Google Analytics müssen wir das sowohl für die integrierten Berechtigungen analytics_storage und ad_storage als auch für unsere eigene Berechtigung google_analytics machen. Bindet ihr andere Dienste ein, reicht eure eigene Berechtigung. Zusätzlich feuern wir einmalig ein benutzerdefiniertes Event namens borlabs_optin_google_analytics, das wir anstatt des Seitenaufruf-Triggers nutzen werden.
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { window.dataLayer.push(arguments); }
gtag('consent', 'update', {
/* Standard-Berechtigungen */
'analytics_storage': 'granted',
'ad_storage': 'granted',
/* Von uns definierte Berechtigungen */
'google_analytics': 'granted',
});
window.dataLayer.push({
'event': 'borlabs_optin_google_analytics'
});
</script>Wenn Besucher*innen nachträglich ein Opt-out durchführen, müssen wir diese Einwilligungen natürlich zurücknehmen. Und deswegen schreiben wir bei Opt-out-Code:
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { window.dataLayer.push(arguments); }
gtag('consent', 'update', {
/* Standard-Berechtigungen */
'analytics_storage': 'denied',
'ad_storage': 'denied',
/* Von uns definierte Berechtigungen */
'google_analytics': 'denied',
});
</script>Die Konfiguration in Borlabs Cookie kurz zusammengefasst
- Für jeden einzubindenden Dienst überlegen wir uns vorab eine eigene Einwilligung (z. B. google_analytics) sowie ein zugehöriges Opt-in-Event (z. B. borlabs_optin_google_analytics).
- Wir setzen alle Einwilligungen, Standard und unsere eigenen, im Data Layer auf denied.
- Dann laden wir das Skript des Google Tag Managers.
- Aktivieren die Besucher*innen in Borlabs ein Cookie, dann setzen wir im Opt-in-Code die entsprechenden Einwilligungen auf granted und lösen das zugehörige Opt-in-Event aus.
- Bei Opt-out machen wir die Einwilligung im Data Layer rückgängig.
Klingt kompliziert? Ist es in der Praxis gar nicht – bei Fragen helfen wir euch gerne jederzeit weiter. Borlabs Cookie ist nun vorbereitet, jetzt müssen wir nur noch im Google Tag Manager die Integration von Google Analytics sauber lösen. Auf geht’s!
Google Tag Manager richtig konfigurieren
Das Schwierigste ist geschafft, denn im Google Tag Manager braucht es nur ein paar Klicks. Zuerst aktivieren wir den Consent Mode, legen dann die Einwilligungen fest und definieren eigene Opt-in-Events.
Consent Mode aktivieren
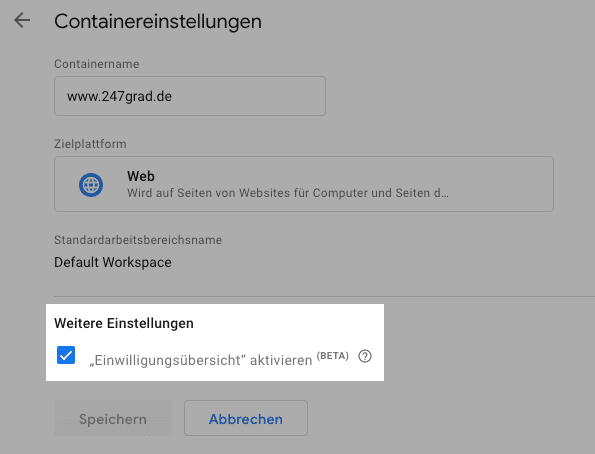
Zunächst müsst ihr den Consent Mode überhaupt scharfschalten: Geht dazu in Verwaltung > Containereinstellungen und aktiviert ganz unten die Einwilligungsübersicht:
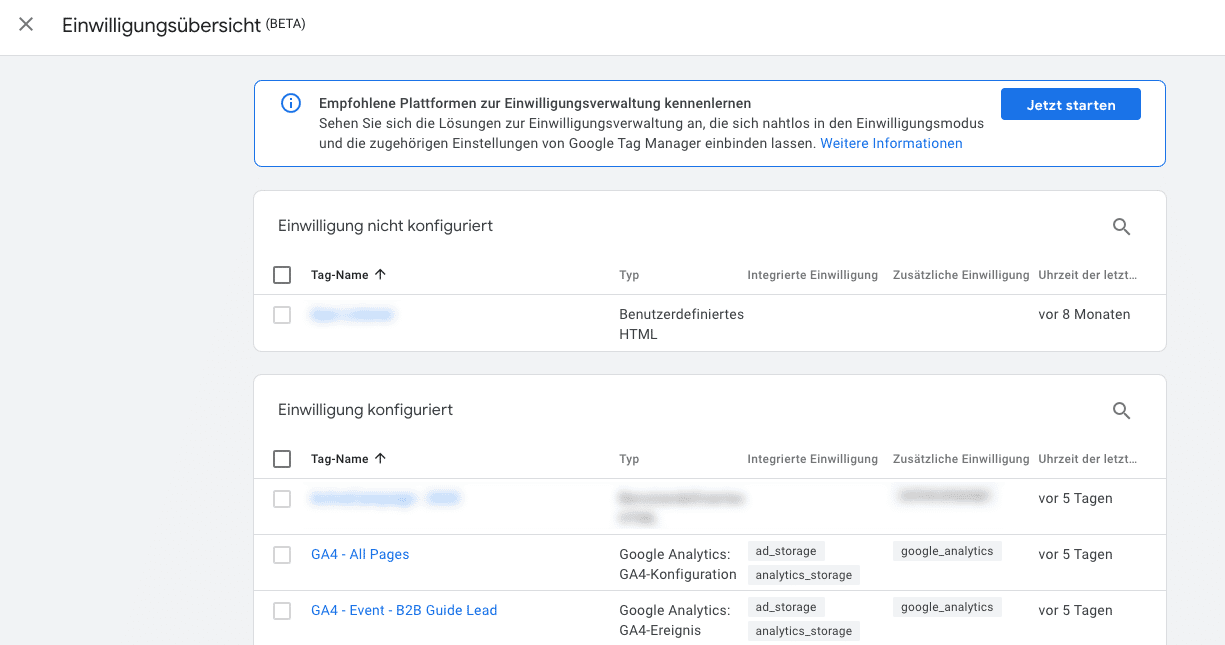
Wenn ihr nun zurück zu Tags geht, seht ihr oben rechts einen neuen Button, der euch zur sogenannten Einwilligungsübersicht bringt:

Die Einwilligungsübersicht im Google Tag Manager zeigt euch genau, für welche Tags noch keine Einwilligung konfiguriert wurde
In unserem Beispiel seht ihr unten alle Tags, für die bereits die Einwilligung konfiguriert wurde. Dabei wird unterschieden in die integrierten Einwilligungen von Google und in die von uns definierten, zusätzlichen Einwilligungen.
In der oberen Hälfte seht ihr alle Tags, bei denen ihr noch keine Einwilligung festgelegt habt. Diese Tags werden ohne Einwilligung der Besucher*innen geladen und sind damit nicht DSGVO-konform! An dieser Stelle merkt ihr schon, warum der Consent Mode so genial ist: Auf einen Blick seht ihr sofort, ob euer Tracking-Setup alle Einwilligungen respektiert oder nicht. Hier könnt ihr dann auch mehrere Tags markieren und ihnen in einem Rutsch Einwilligungen zuweisen. Das ist super praktisch, wenn ihr das Setup z. B. für 20 Tags von Google Analytics nachzieht 😉
Einwilligungen für alle Tags festlegen
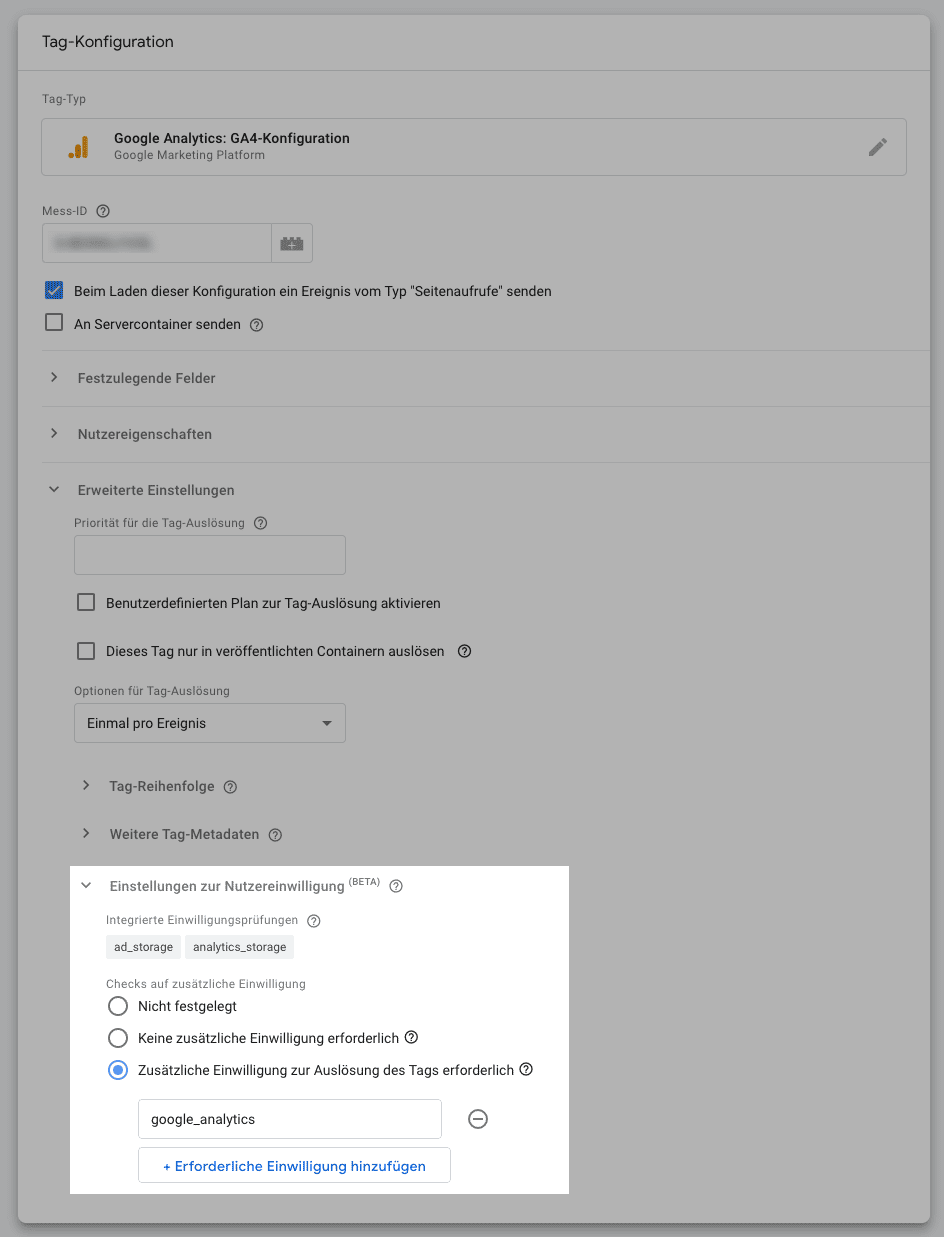
Nun müsst ihr die Einwilligungen nur noch den jeweiligen Tags zuweisen, entweder per Stapelbearbeitung in der Einwilligungsübersicht, oder einfach direkt in der Detailansicht des jeweiligen Tags. Navigiert im Tag zu Tag-Konfiguration > Erweiterte Einstellungen > Einstellungen zur Nutzereinwilligung, legt dort fest, dass eine zusätzliche Einwilligung zur Auslösung des Tags erforderlich ist, und gebt eure vorher festgelegte Einwilligung an:
Wiederholt diesen Schritt für alle Tags in eurem Container und prüft anschließend in der Einwilligungsübersicht, dass ihr kein Tag vergessen habt.
Opt-in-Events als Trigger für Basis-Tags
Bei vielen Diensten müsst ihr zunächst eine Basiskonfiguration laden: Bei Analytics ist das z. B. das Skript, das gleich einen Seitenaufruf trackt. Zusätzliche Events werden dann mithilfe dieser Basiskonfiguration erfasst. Beim Facebook Pixel läuft es ähnlich. Wie stellen wir hier also sicher, dass wir die Einwilligungen unserer Nutzer*innen respektieren?
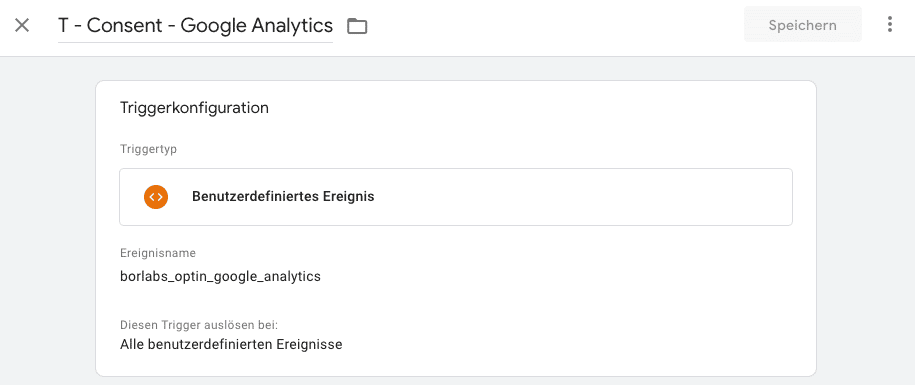
Wir haben hier viel experimentiert und sind zu dem Ergebnis gekommen, dass der All-Pages-Trigger keine gute Wahl ist. Es hat sich in unseren Versuchen gezeigt, dass die Übermittlung der Einwilligung vom Borlabs Cookie-Banner teilweise zu spät kommt und das Tag hierdurch nicht mehr ausgelöst wird. Deswegen haben wir euch bei der Borlabs-Konfiguration weiter oben empfohlen, für jeden Dienst ein eigenes Opt-in-Event anzulegen, das den All-Pages-Trigger ersetzt. Legt nun also im Tag Manager für jeden Dienst einen Trigger vom Typ Benutzerdefiniertes Ereignis an, das auf das entsprechende Event hört, zum Beispiel für Google Analytics:
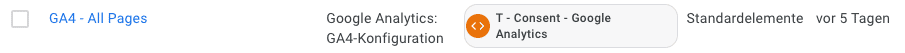
Diesen Trigger benutzt ihr nun anstatt des standardmäßigen All Pages für alle Basis-Tags in eurem Setup, also z. B. für Google Analytics:
Geht nochmal in eure Tag-Liste und stellt sicher, dass der All-Pages-Trigger nirgends mehr verwendet wird.
Und das war alles! Euer Google Tag Manager ist fertig eingerichtet, ihr müsst nur noch die neue Container-Version veröffentlichen und seid ab sofort datenschutzmäßig lupenrein unterwegs. 🤩🎉
Extra-Tipp: Wie der Consent Mode im Detail funktioniert, und ob eure Einwilligungen die Tags wie gewünscht blockieren und auslösen, könnt ihr mit dem Vorschaumodus des Google Tag Managers kinderleicht ausprobieren.
Zusammenfassung
Lasst euch von der Länge dieses Beitrags nicht täuschen: Habt ihr einmal das Prinzip verstanden, ist die DSGVO-konforme Umsetzung der Einwilligungen dank Consent Mode im Google Tag Manager wirklich ein Kinderspiel. Gegenüber den komplizierten Umwegen, die früher für sauberes Consent Management nötig waren, bietet der Consent Mode in unserem Setup viele handfeste Vorteile:
- Keine Integration von Tracking-Codes auf der Website, das spart Zeit und Ressourcen.
- Granulare Einwilligung in einzelne Dienste, wie von der DSGVO gefordert, nicht nur auf Basis von Kategorien.
- Weniger Fehler dank Einwilligungsübersicht, weil damit kein Tag ohne Einwilligung durchrutscht.
- Kein Spezialwissen für neue Tags erforderlich: Auch Performance-Marketing-Manager*innen ohne Code-Kenntnis können das Tracking-Setup easy erweitern.
- Klare Trennung von Zuständigkeiten: Das Cookie-Banner regelt nur die Einwilligungen, der Google Tag Manager übernimmt die Integration der Snippets.
Wir hoffen, dass euch der tiefe Einblick in unser aktuelles Tracking-Setup weitergebracht hat 🤗 Obwohl der Consent Mode im Grunde vieles vereinfacht, liegt natürlich auch hier der Teufel oft im Detail, und für ein groß angelegtes und durchdachtes Website-Tracking braucht es eine gewisse Erfahrung. Falls wir euch bei eurem Cookie-Banner oder beim Setup eures Google Tag Managers weiterhelfen können, oder ihr ein vollumfängliches Tracking-Konzept braucht, dann meldet euch gerne bei uns 🙂