Ihr wollt euch von der Konkurrenz absetzen? Dann probiert doch mal 3D Websites aus. Die meisten Devices sind mittlerweile kräftig genug, um spannende Welten und Objekte in drei Dimensionen darzustellen und in Bewegung zu setzen – also: the sky is the limit. Gewisse Arten von 3D Websites findet ihr häufiger. Diese unterscheiden sich im Freiheitsgrad und in ihrer Verbindung mit der realen Welt. Wir unterteilen z. B. in folgende Kategorien:
Interaktive 3D Websites
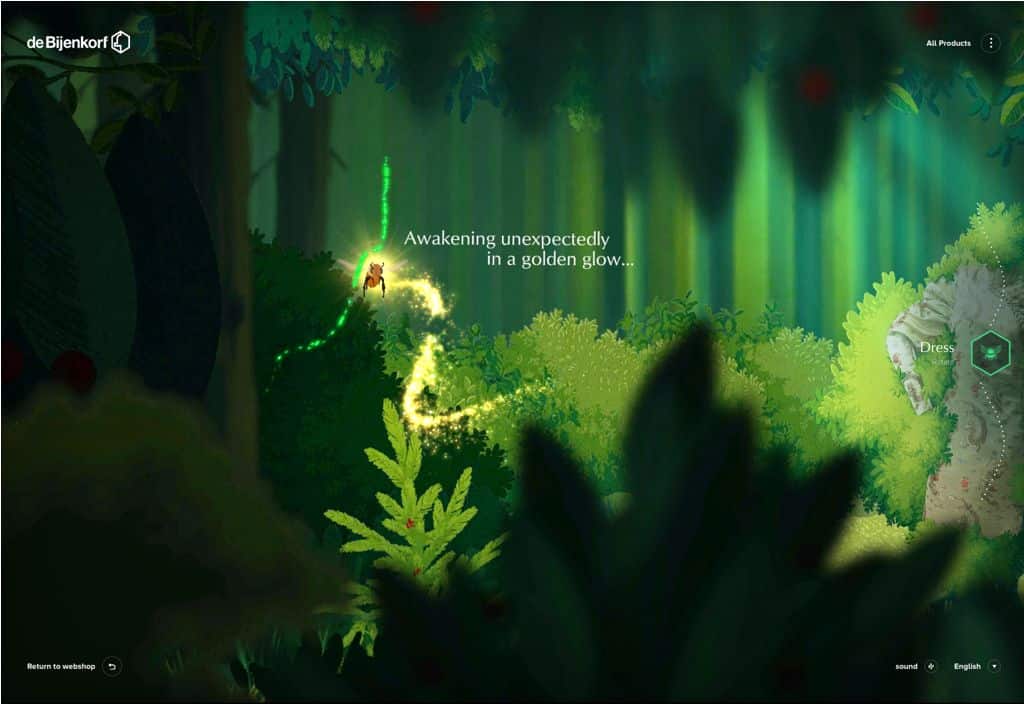
3D wird oft mit Spielen und Interaktion verbunden. Diese Assoziation könnt ihr auch im Web einsetzen, vielleicht sogar besser als in einem Spiel, das erst heruntergeladen und installiert werden muss – die Einstiegshürde ist um einiges kleiner. Das niederländische Kaufhaus de Bijenkorf verbindet eine Tour durch eine 3D Website mit einer stark vereinfachten Interaktionsweise. Das Ergebnis ist durchaus eindrucksvoll und kann sich sehen lassen.

Durch die begreifbare Interaktion und die Komposition der Grafik ist das Engagement wesentlich stärker als beim passiven Konsumieren des Inhalts. Interaktive Inhalte lassen sich auch mit der realen Welt verbinden, Pokémon Go war beispielsweise ein regelrechter Augmented Reality Gaming Hype.
Produktpräsentation mit 3D Websites
Hin und wieder stoßt ihr bei Shopping-Plattformen auf die Möglichkeit, euch ein Produkt in 3D anzuschauen. Andere integrieren 3D-Modelle oder vorgerenderte Inhalte sogar als zentrales Element. Apple zeigt beispielsweise das iPhone 14 Pro in eindrucksvollen Grafiken, die das Produkt besonders plastisch wirken lassen. Durch Bewegung und Materialien fällt es leichter, sich vorzustellen, wie zum Beispiel das Smartphone nachher in eurer Hand oder das Sofa in eurem Wohnzimmer aussieht.

Mit 3D-Technologien lassen sich also einfacher Produktkonfiguratoren umsetzen, egal ob Fashion, Automotive oder Interieur. Anstatt selbst für alle Kombinationen ein Bild zu hinterlegen, könnt ihr die Arbeit den 3D Websites überlassen. Dadurch ergeben sich Möglichkeiten, die ihr sonst nicht hättet: Farben könnt ihr in jeder Abstufung konfigurierbar machen, matte und glänzende Oberflächen per Codezeile definieren und dynamische Beleuchtung und Hintergründe einsetzen. Obendrauf müsst ihr dann auch nicht mehr alle Bilder neu erstellen, wenn euch an der Komposition etwas nicht gefällt.
Drei Dimensionen öffnen euch allgemein neue Wege, Räumlichkeit zu kommunizieren. Dinge, die als flache Grafiken schwer zu verstehen sind, profitieren von Tiefe! Bei IKEA könnt ihr zum Beispiel seit einiger Zeit einen Raumplaner für Küchen verwenden, in dem ihr den Raum und die Einrichtung auf einer 3D Website anschauen könnt. Zwar ist die Darstellung nicht optimal – ein geübtes Auge erkennt auf Anhieb direkt ein paar Schnitzer in der Programmierung – aber durch den Schritt in die dritte Dimension macht IKEA das Endprodukt viel besser erlebbar.
Augmented/Virtual Reality
Auf die Darstellung könnt ihr noch weiter aufbauen, indem ihr diese mit Augmented Reality verbindet. Hier ist die Vorgehensweise, die 3D-Modelle nicht auf einem festgelegten Hintergrund darzustellen, sondern diese direkt mit der Smartphonekamera in die Welt zu setzen. Ihr könnt diese Technologie auch verwenden, um gewisse Orte mit Content anzureichern. Der Tech-Gigant Google experimentiert selbst bei Navigation und Suche mit Augmented-Reality-Funktionalität.
Und auch in diesem Feld ist das schwedische Möbelhaus IKEA mit dabei: Mit ihrer App IKEA Place lässt sich das Inventar direkt mit Augmented Reality und Laserscans in den eigenen vier Wänden ausprobieren. Selbst in Geschäften wird Augmented Reality angewendet. Die niederländische Supermarktkette Albert Heijn hatte vor ein paar Jahren einen Schritt in Richtung Produktinformationen gewagt und der Onlineshop-Anbieter Shopify bloggte letztes Jahr noch zum Thema.
Bei mobilen Websites ist Augmented Reality bisher nicht weit verbreitet. Durch die Vielfältigkeit von Smartphones ist es schwer, eine konsistente und zufriedenstellende Erfahrung auf 3D Websites zu schaffen. Bei den Google-Produkten sind die Anwendungen oft auf gewisse Smartphones limitiert. Es wird allerdings auf eine Standardisierung zugearbeitet. Der W3C-Standard für XR iist mittlerweile in der Candidate Recommendation Phase, ein Auge auf zu halten lohnt sich.
So kreiert ihr eigene 3D Websites
Wenn ihr jetzt selbst an 3D Websites ran wollt, hier ein paar Worte zum Einstieg. Eine 3D Website setzt ihr um, indem ihr drei Kernfragen beantwortet:
- Was will ich sehen?
- Wo sehe ich es?
- Wie interagiere ich?
Diese Fragen lassen sich folgendermaßen aufteilen:
Assets, Modelle, Materialien
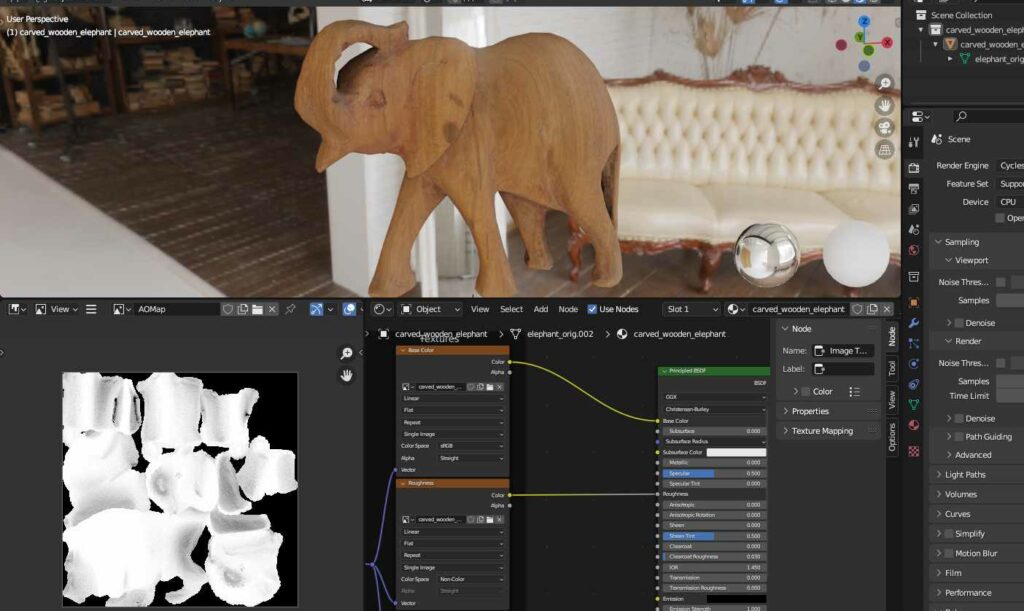
Ohne Assets, Modelle und Materialien geht nichts. Eine 3D-Welt braucht natürlich Dinge, die ihr dreidimensional sehen könnt, generell als „Asset“ bezeichnet. Hier lohnt es sich, 3D-Erfahrung in der Design- und der Entwicklungsabteilung zu kultivieren. Für die Assets wie Objekte und Umgebung braucht ihr Leute, die sich mit Modellierung und Texturierung auskennen und die Materialien so einstellen können, dass sie eurer Vision nah kommen.

Bei der Entwicklung des 3D-Inhalts müssen diese dann auch mit den passenden Werkzeugen eingefügt und umgesetzt werden. Denn: Im Web ist nicht alles möglich, was zum Beispiel in einer 3D-Workbench wie Maya oder Blender möglich ist. Gewisse Kompromisse müssen zwar eingegangen werden, aber die 3D-Werkzeugkiste im Web ist auch erstaunlich geräumig. Und mit Kreativität lassen sich einige Probleme lösen.
Aufwendige Beleuchtung, die beim Rendern eines Videos in der 3D-Software so lange brauchen darf wie nötig, löst ihr in einer 3D Website dann durch vorberechnete Beleuchtung oder durch Annährung über Echtzeitlösungen.
Komposition und Interaktion
Auch hier gehen Design und Entwicklung Hand in Hand, da sowohl Anordnung der Elemente als auch deren Bewegung aus beiden Perspektiven gewisse Eigenheiten und Nuancen haben. Um eure Designidee ins Web zu bringen, könnt ihr auf WebGL setzen. In ein HTML-Element auf der Website lässt sich damit der 3D-Inhalt einspeisen, entweder bildschirmfüllend oder als Teil einer klassischen Website.
Die technischen Details übernehmen hier Frameworks wie three.js. Damit könnt ihr dann den Content entweder auf die klassische Art definieren, indem ihr die Modelle, Materialien und Beleuchtung erstellt und dann nacheinander einfügt. Oder ihr nehmt – unserer Meinung nach die bessere Alternative – eine Technologie wie React Three Fiber. Hier definiert ihr den 3D-Inhalt deklarativ wie in einer Website: Anstatt einem Artikel mit Paragrafen, Links und fettgedrucktem Text nestet ihr hier die Szene, deren Beleuchtung und die Modelle mit ihren Materialien. Außerdem findet ihr im React-Three-Fiber-Ökosystem weitere Helferbibliotheken, die euch einen großen Teil der Arbeit erleichtern.
Challenges
Ein 3D-Inhalt ist schwerer zu designen als ein zweidimensionaler Auftritt. Durch den größeren Freiraum entstehen auch mehr Fälle, die ihr bedenken müsst. Da die Ansicht frei wählbar ist, müsst ihr mehr Situationen beim Design beachten. Im Gegensatz dazu stehen Bilder und Videos, bei denen die Komposition, zum Beispiel durch Storyboards, einfacher zu planen ist.
Auch sind die Daten generell größer. Für Materialien auf 3D Websites hinterlegt ihr zum Beispiel nicht nur ein Bild für die Farbe, sondern auch die Informationen zu Oberflächendetails, zur Materialbeschaffenheit und zur Beleuchtung. Generell erkauft ihr euch durch mehr Daten optische Qualität, die sich aber durchaus sehen lassen kann.
Bei der Beleuchtung habt ihr verschiedene Möglichkeiten. In den Bildern in diesem Artikel setzen wir auf ein dreidimensionales Hintergrundbild, welches vom 3D-System um den Raum gespannt wird. Davon kann das System einen großen Teil der Beleuchtung ableiten. Wenn ihr einen Inhalt für Augmented Reality vorbereiten wollt, bieten sich stattdessen sogenannte Lightprobes an. Diese nehmen die Informationen der Kamera und leiten Beleuchtungsparameter daraus ab.
Take-aways
Durch 3D Websites könnt ihr euch von Wettbewerbern abheben. Die Bandbreite des Machbaren ist groß – und der Einstieg einfacher als ihr denkt. Nehmt die dritte Dimension auf jeden Fall in eure Werkzeugkiste auf. Vielleicht öffnen sich euch Wege, die ihr vorher nicht gesehen habt. Wenn ihr jetzt Lust auf 3D Websites bekommen habt, stehen wir euch gerne mit Rat und Tat zur Seite.