Als Agentur für digitale Kommunikation erstellen wir täglich Layouts und Designs für Webseiten oder für mobile Endgeräte. Dabei gibt es einfache Richtlinien und Modelle, mit deren Hilfe man das Wichtigste nicht aus den Augen verliert.
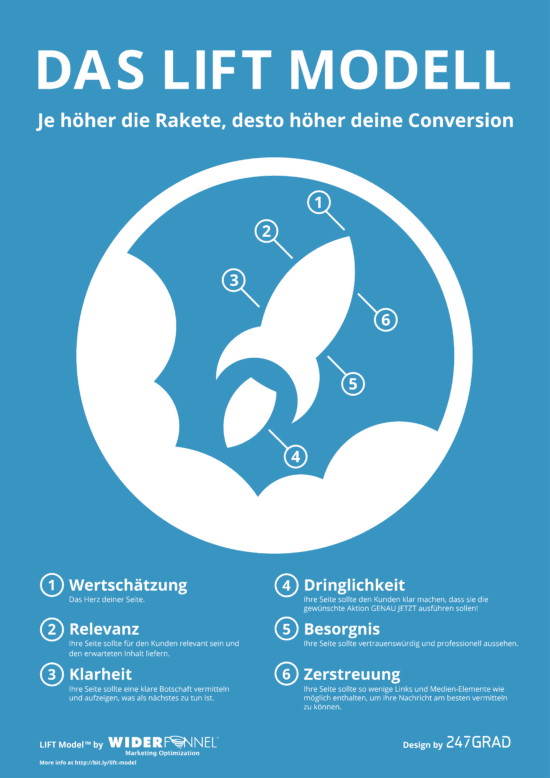
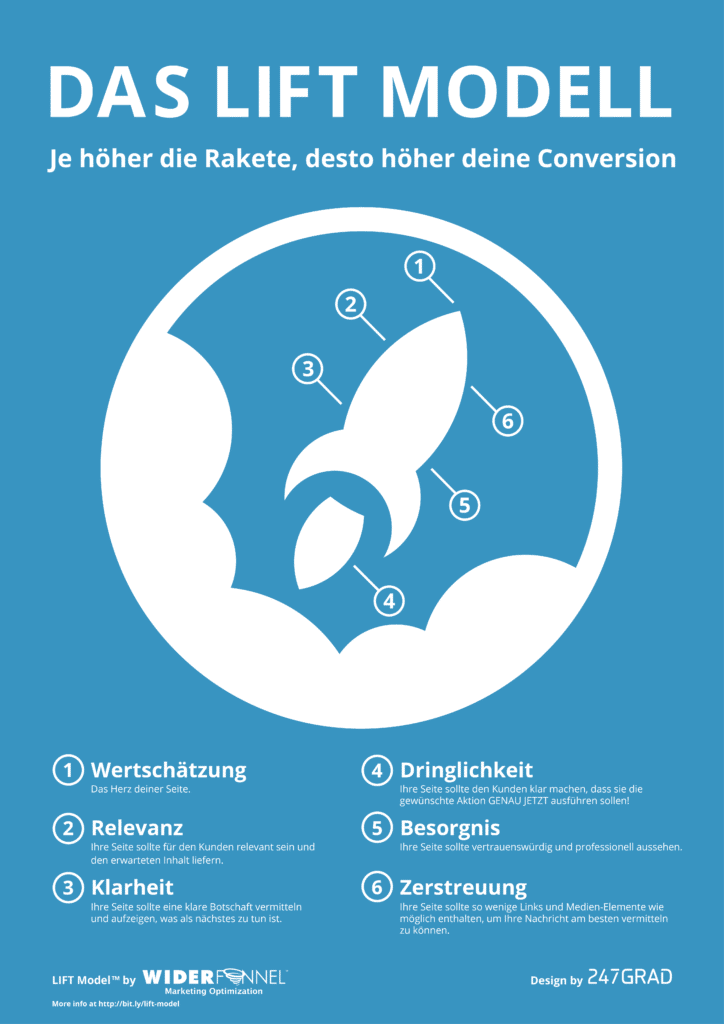
Ein Beispiel ist das LIFT™-Modell von WiderFunnel. Einfach und intuitiv wird hier die Seite als Flugzeug oder Rakete dargestellt, die dank mancher Aspekte abhebt oder eben nicht.

Quelle: 247GRAD, WiderFunnel
Wie funktioniert das LIFT-Modell?
Grundsätzlich hat jede Seite ein gewisses Werteversprechen, eine sogenannte Value Proposition, anhand derer der Besucher entscheidet, ob die Webseite für ihn interessant ist. Diese ist der wichtigste Faktor für den Verbleib auf der Webseite.
Je relevanter das Werteversprechen für den Besucher ist, desto besser. Dabei spielt auch die Erwartungshaltung eine Rolle, in die man ihn anhand der Vorgängerseiten versetzt hat.
Außerdem sollte absolut klar werden, was die Kernaussage der Seite ist und was der Nutzer als nächstes machen soll. Dabei helfen eine aufgeräumte Seite mit möglichst wenig Fließtext und großen Call-to-Action-Buttons.
Die Dringlichkeit („Urgency“) ist ein wichtiger Faktor, damit der Nutzer die vom Seitenbetreiber erhoffte Aktion nicht aufschiebt. Beispielsweise eine Limitierung des Angebots erhöht die Dringlichkeit für den Nutzer, sich sofort mit dem Thema auseinanderzusetzen.
Unter Besorgnis versteht man, wenn beim Besucher ein ungutes Bauchgefühl aufkommt. Beispielsweise weil die Seite nicht vertrauenswürdig aussieht oder (für den Besucher) „unnötige“ Angaben abgefragt werden. Typische Gegenmittel sind vertrauensbildende Elemente („Trust Elements“) wie beispielsweise Referenzkunden-Listen oder die Einbindung von bekannten Logos (z.B. „TÜV“).
Während man natürlich versucht, dem Nutzer seine Value Proposition zu verkaufen, ist auch klar, dass viele Nutzer nicht an dieser interessiert sein werden. Um diese auf der Seite zu halten, kann man Links zu anderem Content setzen. Setzt man zu viele oder zu prominente Alternativpfade, verwässert man seine ursprüngliche Value Proposition und lenkt seine Besucher von ihrem ursprünglichen Ziel ab (Zerstreuung), was zu vermeiden ist.
Fazit: Relevantes Werteversprechen ist wichtig
Ihre Seite sollte ein klares und an dieser Stelle relevantes Werteversprechen für den Nutzer bieten. Der Nutzer sollte sich auf der Seite gut aufgehoben fühlen, ihr Vertrauen entgegen bringen können und wissen, wo er ist und was er als Nächstes zu tun hat.
Natürlich sollte man die schöne Metapher der Rakete nicht zu sehr auf die Goldwaage legen, aber insgesamt kann man sie als guten Einstieg sehen. Wenn man sich an die „Treiber“ (z.B. Klarheit) hält und gleichzeitig die „Blockierer“ (z.B. Zerstreuung) vermeidet, wird die daraus resultierende Seite ihren Zweck höchstwahrscheinlich erfüllen. Außerdem kann man gängige Fehler leicht mit Hilfe des LIFT-Modells benennen.
Erkennen Sie den einen oder anderen Faktor aus eigener Erfahrung wieder? Haben Sie eine Idee, wie man das Modell noch weiter verbessern könnte?
Frohes optimieren!