Ihr hasst es bestimmt auch: mit dem Smartphone im Internet zu surfen und dann braucht jede Seite eine gefühlte Ewigkeit, bis sie geladen ist. Ihr habt vielleicht gerade nicht den besten Empfang und möchtet nur schnell etwas nachschauen, doch es tut sich einfach nichts. Hier soll die von Google selbst entwickelte Modifikation von HTML, Accelerated Mobile Pages, Abhilfe schaffen.
Wahrscheinlich nutzt ihr Websites mit dieser Technologie schon täglich – ihr erkennt diese Seiten am Blitz-Symbol vor der Url. Aber was sind AMP eigentlich genau? Wir haben der Technologie für euch auf den Zahn gefühlt …

Was sind denn jetzt Accelerated Mobile Pages?
Accelerated Mobile Pages sind Googles Pendant zu Facebooks Instant Articles (beide 2016 veröffentlicht). AMP sind speziell auf mobile Endgeräte zugeschnittene Artikel von Webseiten. Dadurch sollen die Ladezeiten deutlich verringern werden. Der Unterschied zu mobiloptimierten Seiten ist, dass AMP zuerst nur die Inhalte laden, die auch sichtbar sind. Das heißt: Bilder und Elemente, die sich weiter unten im Artikel befinden, werden erst später nachgeladen.
Was ist der Unterscheid zu Facebooks Instant Articles oder mobilorientierten Webseiten?
Google verfolgt mit AMP einen Open Source-Ansatz. Der komplette Quellcode und Dokumentation sind frei verfügbar. Auch sind, anders als bei Facebooks Instant Articles, die Betreiber der Website stets Besitzer der Inhalte. Lediglich eine Cache-Datei des Artikels wird auf Googles Servern gespeichert.
Webseiten werden direkt von Googles Servern abgerufen und nicht wie bei Facebook vom jeweiligen Publisher. Inhalte werden nicht nur gespeichert, sondern auch noch optimiert. HTML wird komprimiert, Javascript Inhalte, sofern noch vorhanden, werden in eine Datei zusammengefügt und komprimiert. Bilder werden für entsprechende Displaygrößen angepasst. Dadurch können Webseiten laut Google vier Mal schneller als mobiloptimierte Seiten geladen werden. Zusätzlich wird nur ein Zehntel des Datenvolumens verbraucht.
Vor- und Nachteile
Die Vorteile
- Google zeigt AMP in den Suchergebnissen weiter oben in einem separaten Karussell an
- Google gibt an, dass Websites die Artikel vier Mal schneller laden als mobiloptimierte Seiten
- Angeblich verbrauchen AMP nur ein Zehntel des Datenvolumens im Vergleich zu mobilen Seiten
Die Nachteile
- Es müssen Anpassungen an der eigenen Website vollzogen werden
- Einschränkungen im Design/Animationen der Website
Für wen sind AMP sinnvoll?
Laut Google für „alle Teilnehmer des Ökosystems: Publisher, Konsumenten-Plattformen und Entwickler“. Allerdings kristallisiert sich schnell heraus, wer am meisten von AMPs profitiert, wenn man sich nur die Launchpartner des Projekts – New York Times, The Guardian, Hearst und Vox.com – anschaut. Verwunderlich ist das nicht, denn der Nachrichtenkonsum auf mobilen Endgeräten steigt von Jahr zu Jahr an. Im Endeffekt profitiert aber jeder von AMP, der Inhalte schnell mobil zugänglich machen möchte.
Wie könnt ihr AMP nutzen?
Um AMP zu nutzen, müsst ihr eine alternative Version eurer Website erstellen. Diese Alternative ähnelt HTML sehr, ist aber auf das nötigste reduziert. Nur ein Minimum an Animationen ist möglich. CSS darf nicht in einer externen Klasse bereitgestellt werden, sondern muss innerhalb des HTMLs vorhanden sein. Javascript darf nur asynchron geladen werden. Dieser zusätzlichen Seite gebt ihr am besten eine Alternativadresse, die so aufgebaut sein könnte: yourwebsite.com/yourwebsite/amp. WordPress-Nutzer können zur Erstellung von AMP-Seiten auch ein Plugin verwenden.
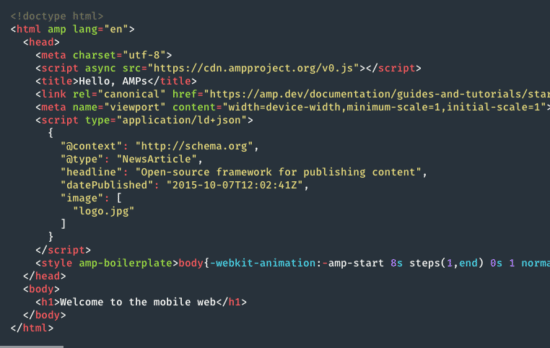
Der Standardaufbau einer AMP

Quelle: https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup?format=websites
Hierbei gibt es einige Regeln:
- Standardmäßig muss das Dokument mit
<!doctype html>starten - Der html-Tag muss um amp erweitert werden, damit die Seite als AMP Inhalt erkannt wird
- Die Tags
<head>und<body>sind anders als beim normalen HTML nicht optional <meta charset="utf-8">Tag als erstes Kindelement des<head>Tags- Im
<head>Tag muss<script async src="https://cdn.ampproject.org/v0.js"></script>enthalten sein, welches die AMP Javascript Bibliothek beinhaltet und lädt - Ebenfalls muss im
<head>Tag<link rel="canonical" href="$SOME_URL">enthalten sein. Die Url zeigt auf die reguläre HTML-Version des AMP-HTML-Dokuments oder auf sich selbst, falls es keine reguläre HTML-Version gibt - Zusätzlich soll innerhalb des
<head>Tags<meta name="viewport" content="width=device-width,minimum-scale=1">integriert werden. Dieser Tag bewirkt, dass der Viewport responsive ist - Der AMP boilerplate code muss ebenfalls im
<head>Tag vorhanden sein
Das ist alles, was ihr beim grundsätzlichen Aufbau einer AMP beachten müsst. Um nun den <body> Tag mit Inhalten zu füllen, gibt es zusätzliche Dinge, die ihr berücksichtigen müsst – und Tags, die komplett verboten sind. Eine List dazu findet ihr hier.
Welche Monetarisierungsmöglichkeiten gibt es?
Google ermöglicht, dass ihr die AMPs selbst vermarkten könnt. Paywalls und Subscription Services werden ebenfalls unterstützt. Formate wie Interstitials und Website-Takeovers sind nicht erlaubt, da diese das Leseerlebnis des Nutzers schmälern würden.
AMP bietet selbst die Möglichkeit an, sogenannte AMPHTML ads in die Webseite zu integrieren. Diese Werbung unterscheidet sich nur marginal im Vergleich zur herkömmlichen Methode. Auch dort gibt es wieder Spezifikation, auf die ihr achten müsst, damit es auch wirklich eine valide AMPHTML ad ist. Um dies zu überprüfen, bietet euch AMP einen Validator an, in dem ihr euren Code hinein kopieren und validieren lassen könnt. Dadurch, dass die Werbung in AMPHTML programmiert wird, habt ihr alle Vorteile der Optimierung und Geschwindigkeit, von der auch die AMP-Website profitiert. Diese Werbung kann nicht nur auf AMP, sondern auf jeder anderen Webseite benutzt werden.
Kombinieren von AMP und PWA
Wie wir in einem der letzten Blogbeiträge gelernt haben, bieten Progressive Web Apps (PWA) eine Offline-Funktionalität an. Sie laden im Hintergrund den kompletten Inhalt einmal herunter und sind ab dem zweiten Start schneller und flüssiger als gewöhnliche Webseiten. Genau da kommt AMP ins Spiel. Denn wie wir jetzt wissen, ist AMP darauf spezialisiert, das initiale Laden sehr zu beschleunigen und auf das nötigste zu reduzieren. Eine Kombination aus beiden Technologien bewirkt also, dass die Seite sehr schnell lädt, im Nachhinein alles im Hintergrund herunterlädt und dann auch schnell bleibt.
Hört sich alles ganz gut an. Kann AMP sonst noch was?
Ja, auf der diesjährigen AMP-Conference wurde angekündigt, dass AMP Stories in den kommenden Wochen und Monaten direkt für die Googlesuche ausgerollt werden. Die bereits 2018 eingeführte Technologie war bisher nur auf der eigenen Website einsetzbar und nicht über die Suche auf Google gesondert berücksichtigt.
AMP Stories funktionieren genau wie die Stories bei Snapchat, Instagram und co. Dadurch, dass die Nutzer diese Art des digitalen Storytellings gewohnt sind, können sie perfekt als Blickfänger für News instrumentalisiert werden.
Der Unterschied zu anderen Stories ist, dass eine AMP Story kein Video ist, sondern AMPHTML. Der Inhalt einer Seite der Story kann ein Bild, ein Video, Text oder eine Mischung aus allem sein.
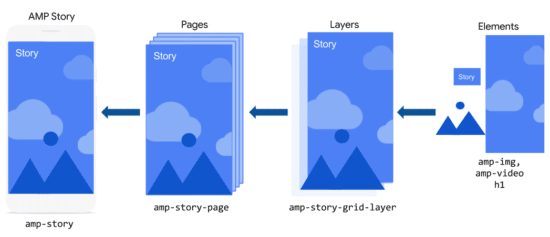
Der Aufbau einer Story sieht wie folgt aus:

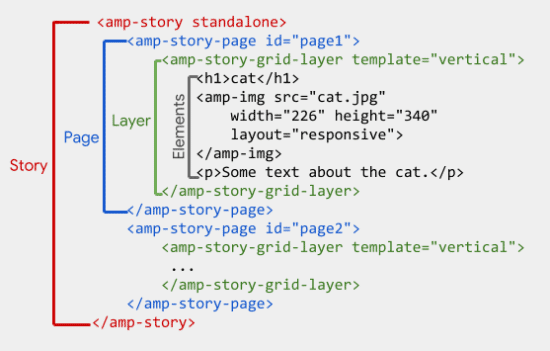
Eine AMP Story besteht aus mehreren Pages, welche die einzelnen Punkte der Story sind. Eine Page hat mehrere Layers, in der die Elemente enthalten sind. Im Code würde das so aussehen:

Diese Story besteht aus zwei Seiten, wobei auf der ersten Seite die Überschrift cat, ein Bild einer Katze und der Text Some text about the cat. zu sehen sein wird. Wenn es dann professionell wird, sieht es zum Beispiel so aus:
Klicke auf den Button, um diesen Inhalt zu laden.
Was das für euch bedeutet …
Accelerated Mobile Pages sind im Kommen. Sie laden schneller, verbrauchen weniger Datenvolumen und Google zeigt sie als bevorzugte Ergebnisse an. Mit der Erweiterung AMP Stories kommt noch eine Storytelling-Komponente hinzu. Mit diesen technologischen Neuheiten lockt ihr eure Nutzer nicht nur auf eure Seite, sondern behaltet sie auch dort. Ihr wollt mehr erfahren? Kein Problem! Wir stehen euch gerne für einen unverbindlichen Austausch zu euren Projekten zur Verfügung.