In diesem Artikel wollen wir erklären, was Progressive Web Apps (PWAs) sind und euch zeigen, warum wir der Überzeugung sind, dass es sich dabei nicht nur um einen vorübergehenden Trend handelt. Ganz im Gegenteil: Wir glauben, das Thema kann das App- und Web-Ökosystem ganz schön aufwirbeln.
Im Jahr 2015 wurde der Begriff PWA erstmals von der Designerin Frances Berriman gemeinsam mit dem Google-Entwickler Alex Russel in einem Blog-Artikel verwendet. Sie haben einen bis dahin nicht explizit benannten Typus von Websites mit App-ähnlichen Eigenschaften definiert. Kurz darauf erschienen auf der Entwicklerplattform von Google zahlreiche Artikel zum Thema Progressive Web Apps. Es entstand ein kleiner PWA-Hype. Auf relevanten Konferenzen war das neue Trendthema nicht mehr wegzudenken, doch die praktische Adaption ließ zunächst auf sich warten.
Was sind und was können Progressive Web Apps?
Aus Benutzersicht vereinen PWAs die besten Eigenschaften von Mobile Apps mit den besten Eigenschaften von Websites. Bevor ihr jetzt ruft: „Shut up and take my money!“ wollen wir uns das allerdings etwas genauer anschauen, denn diese Beschreibung ist – aktuell noch – mit Vorsicht zu genießen.
Unter der Haube sind Progressive Web Apps nämlich einfach Websites, die bestimmte Features von modernen Webbrowsern nutzen und sich dadurch für Smartphone-Benutzer wie Mobile Apps anfühlen.
PWA funktioniert offline?
Der vielleicht größte Unterschied zwischen Mobile Apps und Websites ist die völlige Internet-Verbindungs-Abhängigkeit letzterer. Bei PWAs können alle Inhalte einmalig im Hintergrund heruntergeladen und bei nicht bestehender Internetverbindung aus dem Browser-Speicher abgerufen werden. Das sind beispielsweise Ressourcen und Programmcode, die für die Darstellung des App-Gerüsts notwendig sind. Also etwa Schriften, Icons, Logos, Menüs, Animationen, Programmlogik, statische Texte oder Bilder. Dadurch läuft eine PWA – verglichen mit einer gewöhnlichen Website – ab dem zweiten Start sowohl schneller als auch flüssiger. Außerdem funktioniert sie genauso zuverlässig wie eine Mobile App, da sie auch ohne Internetverbindung auskommt. Abhängig vom Betriebssystem gibt es allerdings Einschränkungen.
Synchronisation im Hintergrund
Neben den statischen Inhalten gibt es in Mobile Apps und vor allem auf Websites dynamische Inhalte, wie z. B. Nachrichten, sekundengenaue Aktienkurse oder Verkehrsinformationen. Progressive Web Apps können so funktionieren, dass diese dynamischen Inhalte ebenfalls gespeichert und ohne Internetverbindung aus dem Speicher abgerufen werden. Das Besondere ist, dass moderne Browser es ermöglichen, diese Daten im Hintergrund zu synchronisieren, auch wenn der Browser geschlossen ist. Daraus ergeben sich vielfältige und für Nutzer hilfreiche Möglichkeiten. Etwa wenn ihr am Flughafen, solange ihr einen Internetzugang habt, nicht daran denkt, Inhalte herunterzuladen und anschließend im Flugzeug trotzdem Zugriff auf die letzten Aktienkurse oder die aktuellsten Verkehrsinformationen benötigt.
„Add to homescreen“
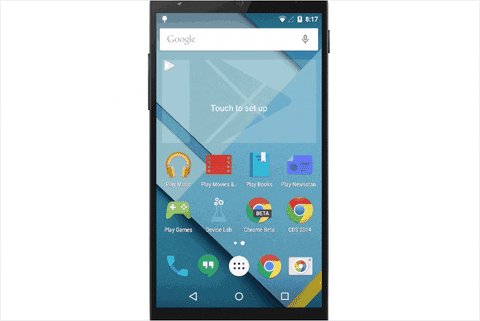
Zunächst werden Progressive Web Apps wie Websites über einen Link oder eine URL geöffnet. Sie sind dann ohne Installation vollumfänglich nutzbar. Anschließend erscheint ein Dialog mit dem Angebot die Website „Zum Homescreen hinzuzufügen“. Wird dieses Angebot angenommen, erscheint die Progressive Web App als ein neues App-Icon auf dem Homescreen und bei einigen Geräten auch in der App-Bibliothek. Es ist ratsam, diesen Dialog anzupassen. Normalerweise entscheidet nämlich der Browser (beziehungsweise das Betriebssystem) über den Zeitpunkt, an dem der Installationsdialog angezeigt wird. Besser ist es, wenn ihr anhand von sinnvollen Kriterien diesen Zeitpunkt selbst festlegt. Denkbar ist das zum Beispiel nach einer bestimmte Nutzungsdauer, beim wiederholten Aufrufen der App oder nach einer erfolgreichen Buchung. Auf diese Weise könnt ihr eure Nutzer vom Wert des Angebots überzeugen, bevor diese ein Commitment machen.
Sobald ein Besucher die PWA über dieses Icon startet, öffnet sie sich nicht mehr als Tab im Browser, sondern als eigenständige App. Sie hat nun keine Adressleiste und keine Browser-Menüs mehr. Eine Auswertung der Nutzungsstatistiken von Twitter hat gezeigt, dass der „Add to Homescreen“-Dialog der Twitter-PWA die Sessiondauer und Nutzungshäufigkeit deutlich erhöht hat. Laut Twitter konkurriert die PWA mit der Performance der Twitter-Mobile App, obwohl sie aber nur 3 % des Speicherplatzes in Anspruch nimmt.

Quelle: https://developers.google.com/web/fundamentals/
Push-Notifications und andere Systemfunktionen
Dank der immer wichtiger werdenden Rolle des Browsers erhält dieser zunehmend mehr Rechte, auf die Systemfunktionen der Betriebssysteme zuzugreifen. Mit WebGL umgesetzte Browserspiele greifen zum Beispiel direkt auf die Grafikkarte zu. Browserbasierte Kommunikationstools oder Identifikationsverfahren nutzen das Mikrofon oder die Webcam. Außerdem kann der Browser mittlerweile auf Bewegungssensoren, Standortdaten, auf das Dateisystem, Kontakte und letztlich auch auf Hintergrundprozesse zugreifen. Progressive Web Apps nutzen Funktionen, die vorher nur in nativen Anwendungen möglich waren. Besonders beliebt ist es, Push-Notifications, also Erinnerungen oder Nachrichten, an die Statusbar zu senden. Das funktioniert unabhängig davon, ob die PWA gerade offen ist und hat in der Vergangenheit die Interaktionsrate von Apps signifikant gesteigert.
Progressive Web Apps sind Websites, die fortschrittliche Browser- und Internettechnologien nutzen. Sie bieten ohne Installation eine App-ähnliche Nutzererfahrung.[tweet]
Probleme von Progressive Web Apps
Ok, dann gibt’s ja keinen Haken, oder? Leider doch! Denn wie schon im vorherigen Abschnitt erwähnt, müssen wir das Thema derzeit noch mit Vorsicht behandeln. Grundsätzlich funktionieren PWAs immer und in jedem Browser – weil es einfach Websites sind. Aber je älter der Browser, umso weniger der PWA-Funktionen werden unterstützt – und auch in modernen Browsern funktioniert nicht immer alles. Das ist natürlich eine sehr vage Aussage, deshalb versuchen wir euch mit ein paar Beispielen ein Gefühl für die derzeitige PWA-Welt zu geben.
Web App Manifest – Basis aller Progressive Web Apps
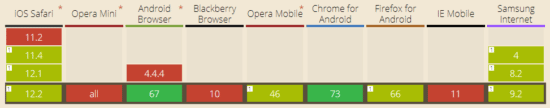
Wollt ihr eine PWA programmieren, ist das sogenannte Web App Manifest unumgänglich. Dabei handelt es sich um eine Datei, in der Basisinformationen der App definiert werden. Das ist im weitesten Sinne vergleichbar mit HTML-Metadaten. Nur wenn diese Datei vollständige Informationen enthält, wird die Website überhaupt als PWA identifiziert. Die grün unterlegten Browserversionen auf dem folgenden Bild zeigen, welche Browser das Web App Manifest unterstützen.
Eine vollständige Unterstützung aller Features des Web App Manifests bieten derzeit nur aktuelle Android Browser und Chrome (dunkelgrün). Ohne, dass ein Browser die Web App Manifest-Datei vollständig unterstützt, lässt sich beispielsweise der „Add to homescreen“-Dialog anzeigen – aber nicht konfigurieren.
Die meist genutzten Browser kommen in den Genuss von PWA
Obwohl es einige Browser mit eingeschränkter Unterstützung gibt, kommen so gut wie alle mobilen Benutzer in den Genuss von Progressive Web Apps. Unter den Desktop-Browsern wiederum wird das Web App Manifest derzeit nur von Chrome unterstützt. Microsoft Bing nutzt die Datei aktuell, um Progressive Web Apps zu finden und diese als Apps im Microsoft-App-Store anzuzeigen – aber sowohl der Internet Explorer als auch Edge ignorieren sie. Edge und Firefox sollen bald folgen. Auf caniuse.com könnt ihr immer tagesaktuell prüfen, welche Browser welche Funktionen unterstützen und von wie vielen Nutzern diese Browser genutzt werden.
Push-Notifications, Geo- und Multimedia-Daten sowie andere Systemfunktionen
Unabhängig vom Web App Manifest gilt für die meisten Systemfunktionen, die in PWAs verwendet werden: Wird teilweise unterstützt.
Geodaten abfragen und nutzen funktioniert mittlerweile in allen Browsern. Push-Notifications werden von Safari und IE nicht unterstützt. Die meisten modernen Browser können mit Service-Workern umgehen, um im Hintergrund Daten zu speichern oder zu synchronisieren. Leider gibt es Einschränkungen bezüglich der zur Verfügung gestellten Speichermenge. Andere relevante Funktionen, wie z.B. der Zugriff und die Verwendung von Mediendaten aus Kameras und Mikrofonen funktioniert mit einigen Browsern sehr komfortabel, mit anderen weniger und mit IE sogar gar nicht. Man könnte noch unzählige weitere Beispiele betrachten, aber wir hoffen, dass ihr jetzt ein Gefühl für die aktuelle Lage gewinnen konntet.
Abhängigkeit und Schnelllebigkeit von Browsern
Zum Abschluss dieses Abschnitts möchten wir noch darauf hinweisen, dass Progressive Web Apps, anders als Mobile Apps oder Desktop-Anwendungen, vom Browser abhängig sind. Daher besteht immer das Risiko, dass bestimmte Browser-Funktionen von Zeit zu Zeit entfernt oder verändert werden und somit immer Einschränkungen möglich sind. Derzeit sieht es allerdings stark danach aus, dass Browser immer mehr Funktionen erhalten und dass sich noch mehr Standards in dem Bereich etablieren. Dennoch solltet ihr – wenn auch unwahrscheinliche – zukünftige Einschränkungen auf dem Gebiet bedenken.
Wir finden trotzdem: The Time is Now!
Ja, die Unterstützung aller Funktionen von Progressive Web Apps wird noch nicht für alle Browser und Betriebssysteme gewährleistet. Und selbst die Browser, die schon jetzt gute Unterstützung bieten unterscheiden sich in bestimmten Details.
Allerdings zeigen zahlreiche Case Studies eindrucksvoll die Erfolge gut umgesetzter Progressive Web Apps. In diesen Studien wurde nachgewiesen, dass PWAs durchschnittlich mehr Installationen, beziehungsweise neue Benutzer gewinnen konnten als Mobile Apps und mehr Engagement verzeichneten, als Websites. Ersteres wurde häufig durch das Entfallen der mentalen Hürde einer richtigen Installation begründet. Letzteres mit der verbesserten Qualität und Zuverlässigkeit gegenüber einer Website. Mit einer Progressive Web App könnt ihr somit wertvolle Vorteile aus beiden Welten vereinen.
Drei Wege, die ihr bei der Umsetzung von Progressive Web Apps bestreiten könnt
- Von vornherein PWA einplanen
Wenn ihr eine neue Website oder App umsetzen wollt, würden wir euch empfehlen zu überprüfen, ob diese als PWA umgesetzt werden kann. Gegenüber einer Mobile App spart ihr dadurch eine Menge Entwicklungszeit und somit möglicherweise auch Kosten. Gegenüber einer Website bekommt ihr bei einer PWA wiederum die Möglichkeit, die Qualität eures Webauftritts erheblich zu verbessern und dadurch Website-Besucher zu überzeugen und potenziell als Kunden zu gewinnen. - Eine Website um eine PWA-Version erweitern
Wenn ihr feststellt, dass es sich nicht lohnt, das gesamte Vorhaben als Progressive Web App umzusetzen, könnte es trotzdem vorteilhaft sein, einen gewissen Teilaspekt als PWA zu realisieren. Verkauft ihr beispielsweise Veranstaltungstickets über eine Website, dann bietet es sich möglicherweise an, den Käufern den Zugang zu ihren mobilen Tickets, Anfahrtsbeschreibungen oder anderen Informationen auch ohne stabile Internetverbindung zu ermöglichen. - Nur ein Feature implementieren
Selbst nur die Verwendung von einem einzigen PWA-Feature, wie zum Beispiel den Push-Notifications, kann die Return Rate eurer Website stark in die Höhe treiben. Alternativ könntet ihr durch den Einsatz von Service-Workern die Ladegeschwindigkeit eurer Website drastisch verbessern.
Es gibt keinen Grund, nicht darüber nachzudenken
In dem Artikel Die 6 wichtigsten Website-Typen und wie du sie optimal einsetzt haben wir euch die meist verwendeten Website-Typen vorgestellt. Die Progressive Web Apps bilden keinen neuen Website-Typen, sind aber in der Lage, jeden von ihnen zu erweitern. Glücklicherweise ist die Anfangshürde sehr niedrig und die vielen neuen Funktionen können bei Bedarf nachträglich hinzugefügt sowie nach und nach erweitert werden. Aus unserer Sicht sollte jedes neue und oftmals auch bereits bestehende Website-Projekt PWA berücksichtigen und zumindest einige der neuen Features implementieren.
App oder nicht App, das ist hier die Frage
Wir hoffen euch davon überzeugt zu haben, dass es sich für jede Webseite lohnt zu prüfen, ob und welche PWA-Funktionen eingebracht werden sollen. Für den Vergleich zu Mobile Apps wollen wir euch in der folgenden Tabelle einige Aspekte der beiden Optionen gegenüberstellen.
| PWA | Mobile App |
|
|
Progressive Web Apps sind noch keine eierlegende Wollmilchsau, aber in vielen Fällen trotzdem genau das Richtige. Sollten wir euer Interesse geweckt haben, stehen wir gerne zu einem unverbindlichen Austausch zu euren Projekten zur Verfügung!