In vielen Unternehmen kommt die Idee einer eigenen App auf. Wann lohnt es sich, den Aufwand für die Entwicklung einer Mobile-App zu betreiben und wann tut es auch eine smartphone-fähige Website? Eine Entscheidungshilfe.
Was sind die Unterschiede?
Mobile-App
|
Mobiloptimierte Website
|
Ist meine App wichtig genug?
Ca. 60% der Nutzer haben 20 Apps oder weniger installiert (2015, Quelle). Gefühlte Tendenz: Abnehmend. Wenn man sein eigenes Nutzerverhalten und das seiner Mitmenschen beobachtet fällt auf, dass ein App-Typus den Großteil der Zeit einnimmt, die man mit Mobile-Apps verbringt: Messenger. WhatsApp und Facebook Messenger sind die Platzhirschen in Deutschland. Was benutzt man noch? Navigations-Apps (Maps, DB Navigator) und ansonsten sind es Social-Media-Apps (Facebook, Twitter, you name it) oder Spiele. Viel Raum bleibt also nicht mehr übrig – die App muss schon richtig gut werden. Man sollte sich also kritisch hinterfragen: Ist meine Idee nur eine appgewordene Unternehmenswebsite? Findet über die App Kommunikation statt (Stichwort Community) oder bietet sie sonst eine Funktion, die eine Website nicht leisten kann? Man muss bereit sein es einzusehen, wenn die geplante App keine Chance auf einen Platz in den 20 wichtigsten Apps seiner Kunden haben wird. Wenn die App-Idee „wichtig“ genug ist, go for it!
Woher kommt der Nutzer?

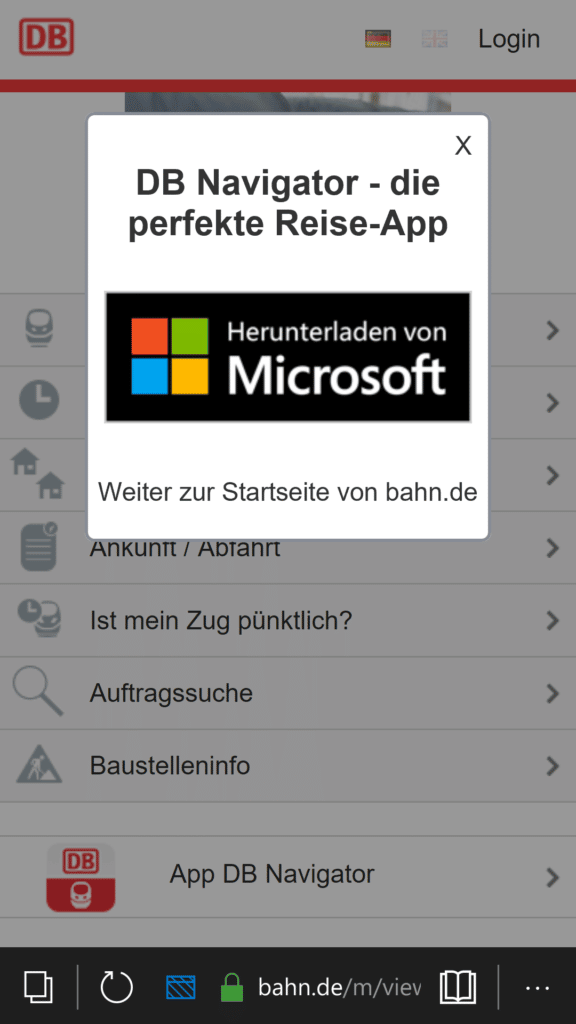
Screenshot Bahn.de
Auf allen Smartphones vorinstalliert ist die Suchfunktion: Darüber findet der Nutzer Inhalte. Wenn er dort den Firmen- oder Produktnamen eingibt, sollte er auf deiner Website landen. Klar, in der Suche werden je nach dem auch Apps vorgeschlagen, jedoch besteht die Hürde, dass eine App erst heruntergeladen und installiert werden muss, womöglich noch Rechte abfragt – dabei steigt ein hoher Prozentsatz der Nutzer aus, es sei denn, er ist schon konkret auf der Suche nach einer App. Die Website ist also unabdingbar, selbst wenn sie dazu dient, die Funktionen der App darzustellen.
Bei der Deutschen Bahn wird es aus meiner Sicht recht gut gemacht: Beim Aufruf der Website vom Mobilgerät wird ein Popover gezeigt, in der auf die App hingewiesen wird, mit Link zum passenden App-Store (diesen kann der Websitebetreiber aus dem user-agent ableiten). Wenn der Nutzer dieses wegklickt, kann er dennoch die meisten Funktionen über den Browser nutzen, wie z.B. die Fahrplanauskunft. Wichtige Überlegung: Habe ich ausschließlich Kunden, die mein Produkt regelmäßig über einen längeren Zeitraum nutzen? Wenn nein, dann sollte man den Kunden nicht zur Installation der App „zwingen“, im Zweifel verliert man ihn. Um beim DB-Beispiel zu bleiben: Was, wenn ein ausländischer Tourist für einen Tag in Deutschland ist und nur gerade von unterwegs wissen will, wo der nächste Zug fährt – dann sollte man ihm nicht den App-Download aufbürden.
Sinnvolle Herangehensweise: Herausfinden, welche Anfragen die Kunden haben, wo sie herkommen und diese Erkenntnisse in die Entscheidung einbeziehen.
Aufwand richtig einschätzen
Sowohl Mobile-App als auch responsive Website brauchen ein durchdachtes und verständliches Bedienkonzept. Der Nutzer muss die Information finden, die er sucht und das möglichst schnell (Sekundenbruchteile entscheiden!). Dabei gibt es bewährte Orientierungshilfen wie die DIN EN ISO 9241, die man beachten sollte.
Die Entwicklung einer App benötigt tendenziell eine höhere Vorlaufzeit als die einer Website, da gerätespezifische Anpassungen berücksichtigt werden müssen. Auch die Wartung ist nicht zu unterschätzen. Eine App ohne (technische, funktionale) Updates verschwindet schnell wieder vom Homescreen.
In jedem Fall benötigt man Content, der erstellt und gepflegt werden muss. Dieser kontinuierliche Aufwand ist unumgänglich für die Online-Präsenz. Wenn die Kapazität dafür schon knapp wird, ist eine App eher nicht sinnvoll. Die Mobile-App ergibt dann Sinn, wenn der Nutzer die Funktion häufig benötigt und die Funktionen des Telefons dafür eingesetzt werden. Noch ein Beispiel: Amazon. In deren App kann man EAN-Codes von Produkten scannen. Anschließend wird direkt der Amazon-Preis angezeigt, der Kauf lässt sich mit nur einem Klick abschließen. Leute gehen in den Laden und schauen sich dort die Produkte an, bestellt wird dann beim Online-Logistiker – genial.
Bei der Wahl der Technologie gibt es für Mobile-Apps die Möglichkeit der nativen Entwicklung, das heißt eine App pro Betriebssystem (Android, iOS, Windows Phone) oder man nutzt ein Framework wie z.B. Xamarin, was den Vorteil hat, dass die gesamte Funktionalität nur einmal programmiert werden muss und dann verschiedene Oberflächen draufgesetzt werden (vereinfacht erklärt).
Erwähnen möchte ich außerdem das Thema Barrierefreiheit. Je nach Funktionalität lassen sich ggf. hilfreiche Smartphonefunktionen über eine App leichter ansteuern als über eine Website.
Progressive Web App
Es gibt außerdem eine neue Technologie, die Progressive Web App. Diese soll die Lücke zwischen Mobile-App und Website schließen. Derzeit ist die PWA noch nicht weit verbreitet, dennoch bietet diese Variante entscheidende Vorteile und sollte in Erwägung gezogen werden. Die Entwicklung wird von Google vorangetrieben und ist daher im Moment vor allem auf Android fixiert, grundsätzlich aber für alle modernen Systeme geeignet (Mehr zum Thema bei den Kollegen von t3n).
„Neutrale“ Meinung einholen
Als Online-Agentur verstehen wir unseren Job so, dass wir bei der Entscheidung möglichst eine Draufsicht jenseits der Unternehmensbillen-Sichtweise bieten. Zu Beginn helfen wir dabei einzuschätzen, wo es lohnt, Aufwand reinzustecken und wo es in die falsche Richtung geht. Dabei ist es möglich, klein anzufangen und ein Minimum Viable Product online zu bringen, das heißt eine App oder Website mit den wichtigsten Funktionen und Inhalten, die dafür aber mit begrenztem Aufwand live gehen kann. Dann kann man dieses Ergebnis nutzen, um weiter dazuzulernen und sich zu verbessern. Moderne Unternehmen, die in Social Media aktiv sind, nutzen diesen Kanal idealerweise für Feedback der Kunden, nehmen dieses ernst und arbeiten auf der Basis weiter. Denn sei es eine App oder Website: Fertig ist sie nie, beides ist ein laufender Prozess.
Wofür du dich auch entscheidest, halte deine Nutzer im Auge!