Im Jahr 2010 stellte Facebook das sogenannte Open Graph Protocol vor. Mittels dieses Protokolls konvertiert Facebook z. B. Websites und Blogartikel in die hauseigenen Graph-Objekte, die im sozialen Netzwerk geteilt werden können.
Zwar rief ursprünglich Facebook die Technologie ins Leben, doch mittlerweile nutzen alle Big Player im Bereich Social Media die Open-Graph-Metadaten zum Indizieren von Webinhalten. Wir finden, das ist Grund genug, sich einmal genauer mit dem Konzept und seinen Vorteilen zu beschäftigen.
Was sind Open-Graph-Metadaten?
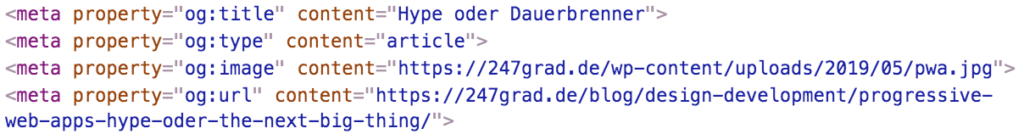
Diese besonderen Tags enthalten zusätzliche Informationen über die Website, welche für den Besucher nicht sichtbar sind. Sie befinden sich als sogenannte Meta-Tags im HTML-Kopfbereich der Seite und können beispielsweise so aussehen:

Die gezeigten Tags definieren Titel und Typ des Inhalts, stellen ein Vorschaubild bereit und kommunizieren die vollständige URL zum Inhalt. Um von den sozialen Netzwerken verarbeitet werden zu können, müssen mindestens diese vier Tags vorhanden sein. Alle weiteren Angaben sind optional, können aber die Darstellung in den Netzwerken deutlich verbessern. Einige ausgewählte stellen wir euch nachfolgend vor.
Welche Open-Graph-Tags gibt es?
Facebook sieht eine Vielzahl weiterer Tags vor, die ihr verwenden könnt, um eure Inhalte besser in den sozialen Netzwerken zu repräsentieren. Dazu gehören unter anderem:
- Mit og:locale definiert ihr, in welcher Sprache euer Inhalt vorliegt
- In der og:description könnt ihr eine Kurzbeschreibung angeben, die z. B. beim Teilen des Links in Facebook angezeigt wird
- Mittels og:audio und og:video könnt ihr Audio- und Videodateien mit eurem Inhalt verknüpfen. Sinnvoll ist dies z. B. bei einem neuen Video-Post in eurem Blog
- Speziell für Blogbeiträge bieten sich vor allem article:published_time und article:author an, um Veröffentlichungsdatum und Autor zu benennen. Hierfür muss og:type dann auch auf „article“ gesetzt werden.
Die vollständige Liste aller unterstützten Open-Graph-Metatags findet ihr übrigens auf der offiziellen Website unter ogp.me.
Unsere Empfehlung zur Größe des Vorschaubilds
Facebook empfiehlt eine Größe von 1.200 x 630 Pixel (Verhältnis 1,9:1), verwendet jedoch genau wie andere Netzwerke an vielen Stellen quadratische Vorschaubilder – und das mit zunehmender Tendenz. Damit euer Bild in allen Netzwerken optimal aussieht und keine wesentlichen Inhalte abgeschnitten werden, legt es quadratisch mit 1.200 Pixel Kantenlänge an. Achtet darauf, dass ein fiktiver Rahmen von 630 Pixeln Höhe in der Mitte alle wichtigen Inhalte einschließt (die nachfolgende Abbildung zeigt euch, was wir meinen). Damit macht euer Vorschaubild in allen sozialen Netzwerken eine gute Figur.

Verwendet ein quadratisches Bild und achtet darauf, alle wichtigen Bildelemente im mittigen Bereich zu platzieren.
Welche Vorteile zieht ihr daraus?
Das mag ja alles schön und gut sein, aber was nützen euch die Open-Graph-Metadaten jetzt wirklich? Kurz gesagt: Sie geben euch die Möglichkeit, eure Webinhalte genau nach euren Vorstellungen in sozialen Netzwerken zu teilen.
Und weil das Open-Graph-Protokoll auf Open Source basiert, gibt es für verschiedene Netzwerke mittlerweile auch zahlreiche ergänzende Optionen: So kann z. B. die Darstellung auf Twitter über twitter:card manipuliert werden, mittels twitter:creator wird der Twitter-Benutzername des Autors hinterlegt.
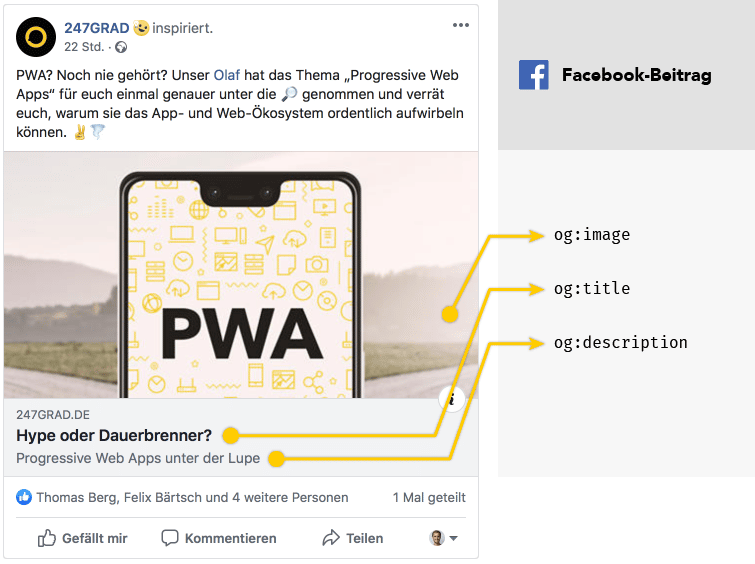
Durch die hinterlegten Open-Graph-Metadaten wird unser oben erwähnter Blogartikel Progressive Web Apps: Hype oder „The next Big Thing”? in Facebook beispielsweise so dargestellt:

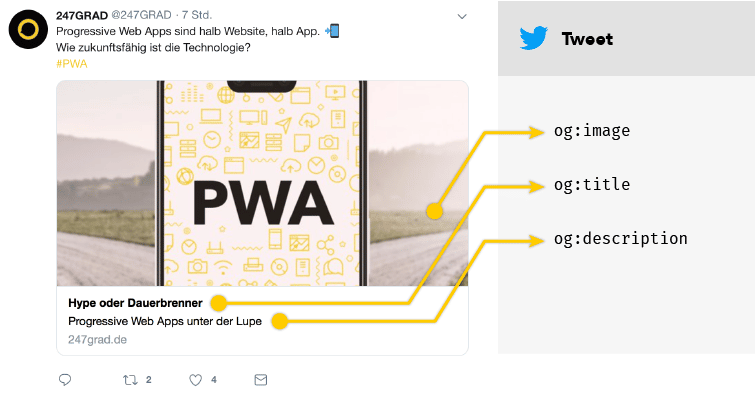
Der einleitende Text ist dabei der eigentliche Facebook-Post. Die Metadaten steuern die Darstellung der grau unterlegten Box. Auf Twitter sieht ein Link-Tweet zum selben Beitrag dann so aus:

Ziemlich praktisch, oder? Es liegt auf der Hand, dass clever gewählte Open-Graph-Metadaten und damit eine optimierte Darstellung in den sozialen Netzwerken die Interaktionen eurer Fans effektiv unterstützen können.
Und das Beste daran: Die Integration solcher Metadaten ist einfach zu bewerkstelligen! Im folgenden Abschnitt erklären wir euch, wie das geht.
Wie integriert ihr Open Graph auf eurer Website?
Wie bereits erwähnt, werden die Metadaten einfach als <meta /> Tags im HTML-Kopfbereich hinterlegt. Sollte eure Website statischer Natur sein, ist das unter Umständen eine mühsame Arbeit. Aber nahezu alle aktuellen Content-Management-Systeme bieten euch entsprechende Werkzeuge an. So könnt ihr die Open-Graph-Tags automatisch erzeugen und an eure Wünsche anpassen.
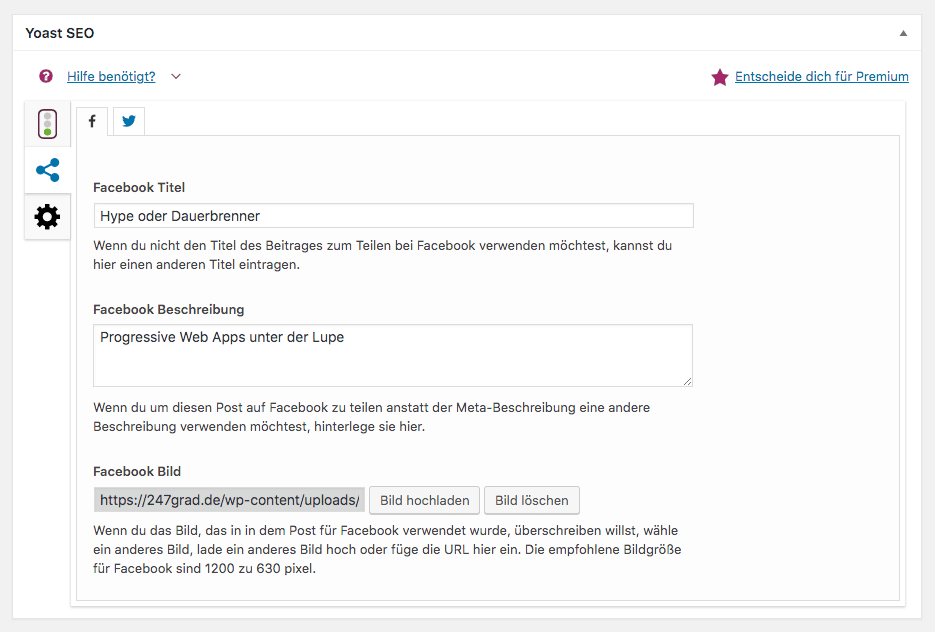
Für das beliebte Open-Source-CMS WordPress haben wir zum Beispiel mit dem Plugin Yoast SEO in zahlreichen Kundenprojekten hervorragende Erfahrungen gemacht. Die nachfolgende Abbildung zeigt euch, wie einfach ihr die Open-Graph-Daten anpassen könnt.

Schon mit der kostenlosen Version von Yoast SEO könnt ihr alle wichtigen Open-Graph-Daten festlegen. Die optionale Premiumversion bietet noch größeren Funktionsumfang und persönlichen Support. Darüber hinaus gibt euch das Plugin auch zahlreiche SEO-bezogene Werkzeuge wie eine Keyword-Analyse und die Anpassung der Google-Suchergebnis-Vorschau mit an die Hand.
Wie könnt ihr eure Open-Graph-Daten überprüfen und aktualisieren?
Wie eingangs erläutert, nutzt Facebook diese Daten, um eure Web-Inhalte als teilbare Graph-Knoten in das eigene System zu importieren. Dabei kommt ein sogenannter Crawler zum Einsatz, der die auf Facebook geteilten Inhalte auf Open-Graph-Tags hin untersucht. Die hinterlegten Informationen speichert er in der Datenbank.
Das bedeutet aber auch: Wurde eure URL einmal gecrawlt, beispielsweise ausgelöst durch die Veröffentlichung eines Facebook-Beitrags mit diesem Link, dann sind die Open-Graph-Daten zu Facebook gewandert. Darum Vorsicht: Wenn ihr später etwas an den Open-Graph-Daten ändert, wirken sich diese Änderungen zwar auf neue Posts, jedoch nicht auf die bereits veröffentlichten Facebook-Beiträge aus! Damit möchte Facebook die nachträgliche Manipulation von bereits geteilten Inhalten unterbinden.
Umso wichtiger die Frage: Wie könnt ihr schon vor der Veröffentlichung des Posts sichergehen, dass alle Meta-Tags korrekt sind?
Der Facebook Sharing Debugger ist eure Rettung! [tweet]
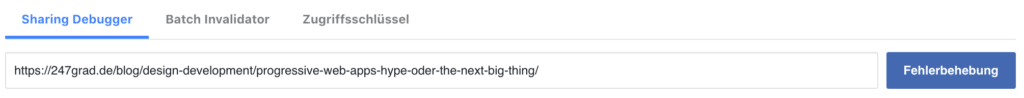
Mit dem Sharing Debugger stellt euch Facebook ein praktisches Werkzeug zur Verfügung. So könnt ihr die bei Facebook gespeicherten Open-Graph-Daten zu jeder beliebigen URL überprüfen und bei Bedarf neu crawlen lassen. Gebt einfach die URL des zu überprüfenden Inhalts ein und klickt auf Fehlerbehebung:

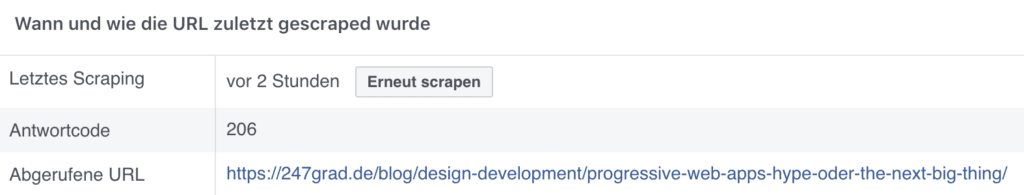
Im Anschluss zeigt euch der Sharing Debugger Warnungen sowie Verbesserungshinweise zu euren Open-Graph-Metadaten an und erlaubt euch über den Button Erneut scrapen, die neuesten Daten nochmals von eurer URL abzurufen:

Tipp: Falls ihr die Open-Graph-Daten mehrerer Unterseiten oder Beiträge aktualisiert habt, nutzt den Batch Invalidator im Sharing Debugger, um alle diese URLs direkt in einem Rutsch überprüfen zu lassen!
Damit endet unser kurzer Rundgang durch die Open-Graph-Welt. Wir hoffen, dass wir euch einen guten Einblick in dieses spannende Thema geben konnten. Falls ihr weitere Fragen habt oder wir euch bei euren Content- und Social-Media-Aktivitäten unterstützen können, sprecht uns gerne persönlich an!